

Préface :
Cet article explique avec vous comment dessiner une barre de progression circulaire en utilisant du CSS pur. Lorsque vous utilisez la méthode décrite dans cet article, il est recommandé de d'abord comprendre. l'angle central, Connaissance du système des radians, des fonctions trigonométriques, etc.
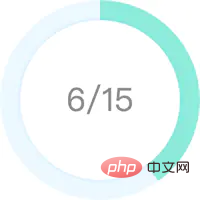
Travailler dur pour obtenir les effets suivants :

Bien sûr, vous pouvez adopter SVG... Ici, je vais partager comment créer une barre de progression en anneau avec du Css pur, en seulement trois étapes !

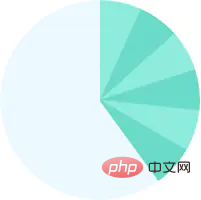
Cet article est un biscuit sandwich 2+1, la partie bleu-vert est de la confiture. Il est évident que le biscuit est composé de deux divisions rondes. Nous nous concentrons sur la démonstration de comment faire de la confiture :

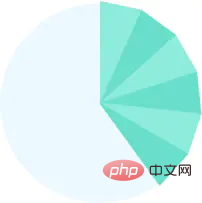
Comme le montre la photo, la grande forme d'éventail est composée de 6 petits éventails, chaque petit en forme d'éventail occupe 1/15 de la totalité du gâteau rond, et le grand en forme d'éventail occupe 6/15 de la totalité du gâteau rond. Il nous suffit de construire une unité sectorielle, de la copier en 6 exemplaires, de les faire pivoter selon les angles correspondants et de les relier entre eux.
Comment construire une forme d'éventail ? Utiliser des triangles pour déguiser...

Comment calculer la largeur et la hauteur d'un triangle ? Supposons que le rayon du cercle $radius est de 100px et que la fraction $count est de 15. Ensuite, l'angle central du petit secteur est de 360 deg / 15, la hauteur du triangle est de 100 px et la largeur est de 2 * 100 px * tan (360 deg / 15 / 2). Parmi eux, 360deg/15/2 est converti en radians sous la forme PI/15 (PI == 360deg/2).
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}Étudiants qui ne sont pas bons en mathématiques, veuillez vous renseigner...
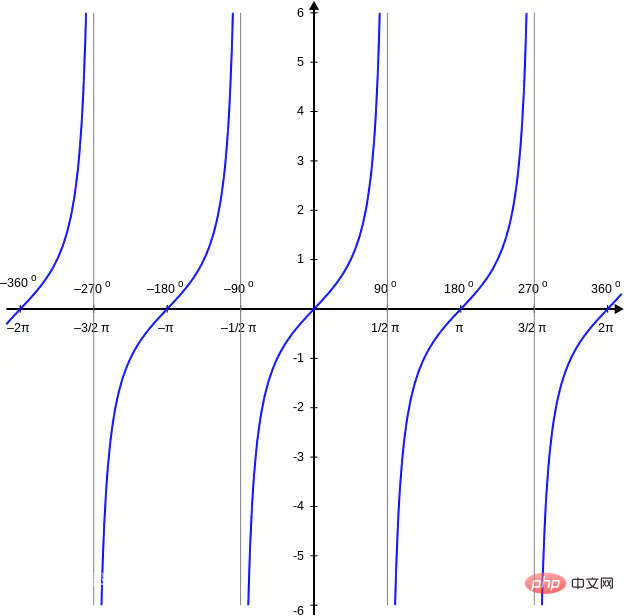
Un traitement spécial est requis lorsque $count est 1 ou 2, car tan(PI) et tan(PI / 2 ) sont une valeur infinie. Si vous ne comprenez pas, veuillez étudier l'image de la fonction tangente :

Code associé (où $diamètre = 2 * $radius est le diamètre du cercle) :
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}Enfin, copiez et faites pivoter les unités en forme d'éventail une à une :
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}La confiture est faite, merci d'ajouter d'autres embellissements par vous-même... Le code complet de celui-ci l'exemple est ici.
Suite le 14/11/2017
Puisque cet exemple introduit des opérations mathématiques telles que les fonctions trigonométriques, Sass est utilisé pour le précompiler. Les étudiants qui n'ont pas installé Sass peuvent télécharger le code source compilé et ouvrir sector.html pour voir l'effet.
Pour installer Sass veuillez vous référer à sunmengyuan.github.io/garden/2017… Le tutoriel d'installation à la fin de l'article.
Méthode de débogage pour cet exemple :
cd sector sass --watch style.scss:style.css --debug-info
Auteur : Dailianxiaomiao
Mon jardin : sunmengyuan.github.io/garden/
Mon github : github.com/sunmengyuan
Lien original : sunmengyuan.github.io/garden/2017…
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!