
Comment centrer l'image dans le fichier CSS : créez d'abord un exemple de fichier HTML ; puis introduisez une image d'arrière-plan et enfin utilisez l'attribut "background-position" en CSS pour centrer l'image.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Comment centrer l'image d'arrière-plan en CSS
C'est en fait très simple La propriété background-position en CSS peut centrer l'image d'arrière-plan horizontalement et verticalement, comme suit. utilisez un exemple de code simple pour présenter comment la propriété background-position définit l'image d'arrière-plan à afficher au centre.
Nous utilisons d'abord l'attribut background pour afficher l'image de fond :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
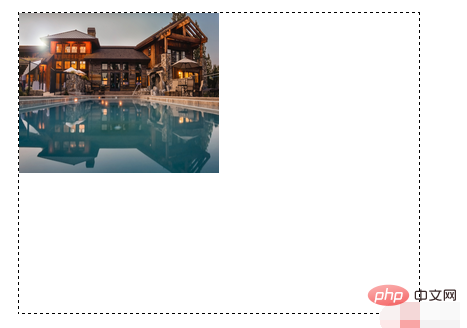
</html>Rendu :

Recommandé : "vidéo css tutoriel》
Voyons ensuite comment définir l'attribut background-position :
1. taille de l'image d'arrière-plan)
Dans l'exemple, le coin inférieur droit de l'image d'arrière-plan coïncide avec le centre de la boîte de démonstration. Si vous souhaitez centrer l'image d'arrière-plan, vous devez faire le centre de l'image d'arrière-plan. L'image d'arrière-plan coïncide avec le centre de la boîte de démonstration. Vous devez déplacer l'image d'arrière-plan de la moitié de sa hauteur vers le bas et vers la droite. Par conséquent, en ajoutant le code suivant au CSS, vous pouvez centrer l'image d'arrière-plan
background-position : 100px 70px /*La moitié de la largeur, la moitié de la hauteur*/
Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!