
Comment fermer la boîte pop-up dans bootstrap : ajoutez d'abord "data-toggle="popover"" à l'élément pour créer une boîte pop-up ; puis utilisez "data-trigger="focus" ; " pour définir le clic de la souris en dehors de la zone de l'élément pour fermer la boîte de dialogue.

L'environnement d'exploitation de cet article : système Windows 7, bootstrap3, ordinateur Dell G3.
popover bootstrap
Créez un popover en ajoutant data-toggle="popover" à l'élément.
Le contenu de l'attribut title est le titre de la boîte pop-up.
L'attribut data-content affiche le contenu textuel de la boîte contextuelle.
Par défaut le popover est affiché à droite de l'élément. Vous pouvez utiliser l'attribut data-placement pour définir la direction d'affichage de la boîte contextuelle : haut : bas, gauche : gauche ou droite : droite.
Comment fermer la pop-up box en bootstrap ?
Par défaut, la boîte contextuelle se fermera après avoir cliqué à nouveau sur l'élément spécifié. Vous pouvez utiliser l'attribut data-trigger="focus" pour configurer la boîte contextuelle pour qu'elle se ferme lorsque la souris est enfoncée. clique en dehors de l’élément.
L'obtention de l'effet "Cliquez et faites disparaître la boîte contextuelle" nécessite du code supplémentaire
Pour de meilleurs effets multi-navigateurs et multi-plateformes, vous devez utiliser la balise , n'utilisez pas la balise
Recommandation : "tutoriel bootstrap"
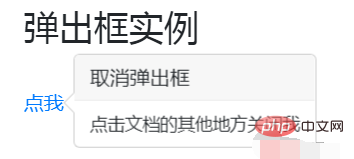
Exemple :
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

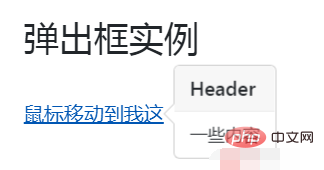
Si vous souhaitez déplacer la souris vers Pour afficher sur un élément et disparaître après suppression, vous pouvez utiliser l'attribut data-trigger et définir la valeur sur "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!