
Comment implémenter l'affichage de cellule CSS sans emballage : ouvrez d'abord le fichier de code correspondant ; puis ajoutez l'attribut à la cellule sous la forme "table td{white-space: nowrap;}" pour empêcher la cellule td d'envelopper show .

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Plusieurs fois au cours du développement du projet, nous rencontrerons des problèmes de retour à la ligne causés par trop de contenu de cellules, ce qui rendra le tableau très moche.
Comment empêcher les cellules td de s'emballer en CSS ?
Pour empêcher le retour à la ligne des cellules, vous pouvez utiliser l'attribut white-space. L'attribut white-space définit comment gérer les espaces dans un élément.
Lorsqu'il est défini sur nowrap, le texte ne sera pas renvoyé à la ligne et continuera sur la même ligne jusqu'à ce que la balise
Le code est le suivant :
/*让单元格内容过多时也不换行*/
table td{
white-space: nowrap;
}D'accord, jetons un coup d'œil à l'effet

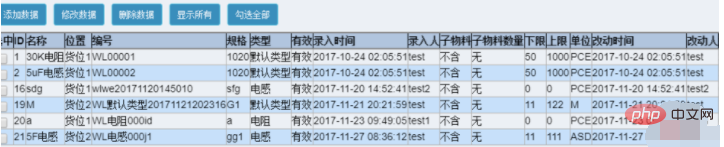
C'est l'effet non traité :

Recommandé : "tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!