
Comment utiliser CSS pour faire d'une image un arrière-plan : créez d'abord un exemple de fichier HTML ; puis ajoutez quelques balises p au corps et enfin utilisez l'attribut background en CSS pour définir l'image comme arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Vous pouvez utiliser l'attribut d'arrière-plan en CSS pour définir l'image car l'arrière-plan peut définir tous les attributs d'arrière-plan dans une seule instruction.
Les attributs qui peuvent être définis sont : background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment et background-image.
Séparez chaque valeur par un espace, sans ordre particulier. Il est possible que seules certaines de ces valeurs, comme background : #FF0000 URL (smiley.gif) soient autorisées.
Exemple :
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
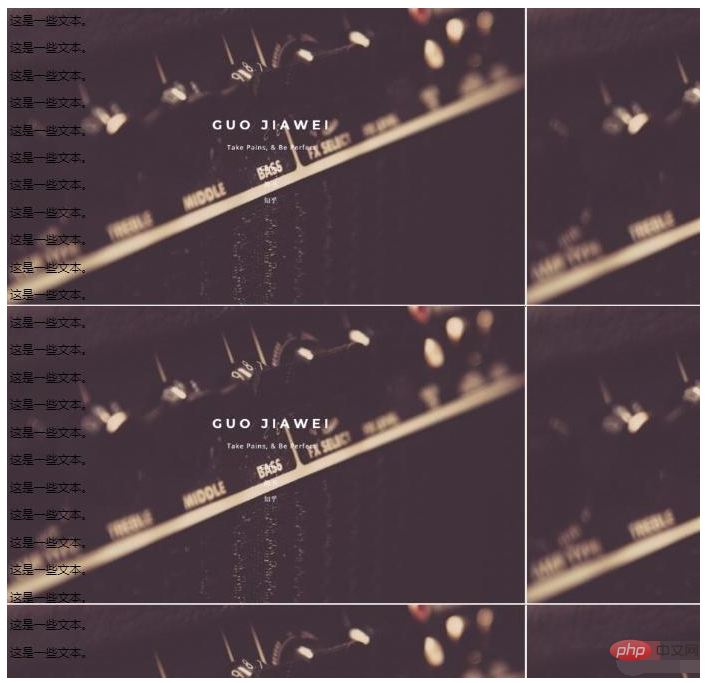
</html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!