
Caractéristiques de l'unité % CSS : 1. Le pourcentage est une unité de longueur relative, par rapport à la taille de l'élément parent ; 2. Pour les éléments avec "position : absolue ;", il est relatif à l'élément parent positionné. ; 3. Pour « position : fixe ; » les éléments sont relatifs au ViewPort.

L'environnement d'exploitation de cet article : système Windows 10, version css3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Quelles sont les caractéristiques des unités % CSS ?
Le pourcentage est une unité de longueur relative, par rapport à la taille de l'élément parent.
Les caractéristiques de %
Le pourcentage est relatif à la taille de l'élément parent, qui est différent de em (par rapport à la taille de la police de l'élément actuel) et rem (par rapport à la taille de la police de l'élément racine).
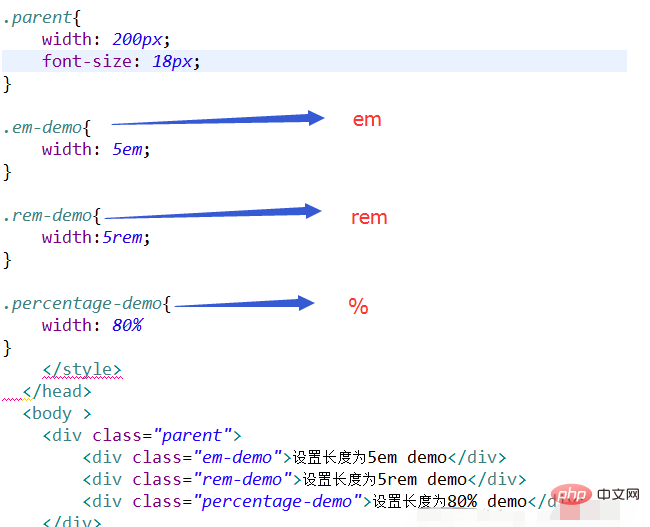
Code :

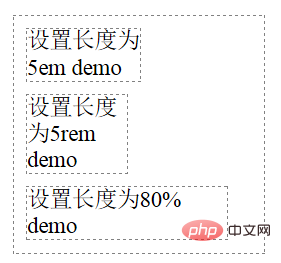
Image du résultat :

Remarque : L'unité % est généralement d'une manière générale . Par rapport à l'élément parent, mais pas entièrement précis.
1. Pour les éléments positionnés ordinaires, c'est l'élément parent tel que nous le comprenons
2. Pour les éléments avec position : absolue;, il est relatif à l'élément parent positionné
3. Pour Position : fixe ; les éléments sont relatifs à ViewPort (fenêtre visuelle)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!