
Méthodes pour résoudre les paramètres jquery tronqués : 1. Transcoder via "new String(param.getBytes("iso8859-1"), "utf-8");"; 2. La demande de modification de la page est juste une requête POST.

L'environnement d'exploitation de ce tutoriel : système Windows7, jquery1 Version .10.0, ordinateur Dell G3.
Recommandé : Tutoriel vidéo jQuery
jQuery envoie une demande pour transmettre des paramètres chinois tronqués
Besoins récents impliqués Pour requête en cascade, vous devez interroger la liste déroulante de niveau inférieur en fonction du contenu de la liste déroulante de niveau supérieur, car il n'y a que deux niveaux de cascade et les données du tableau ne seront pratiquement pas modifiées par la suite. , la table que j'ai conçue se range directement en chinois.
Le menu est le suivant : 
Le code est le suivant :
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do?param=" + center;
$.get(url, function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
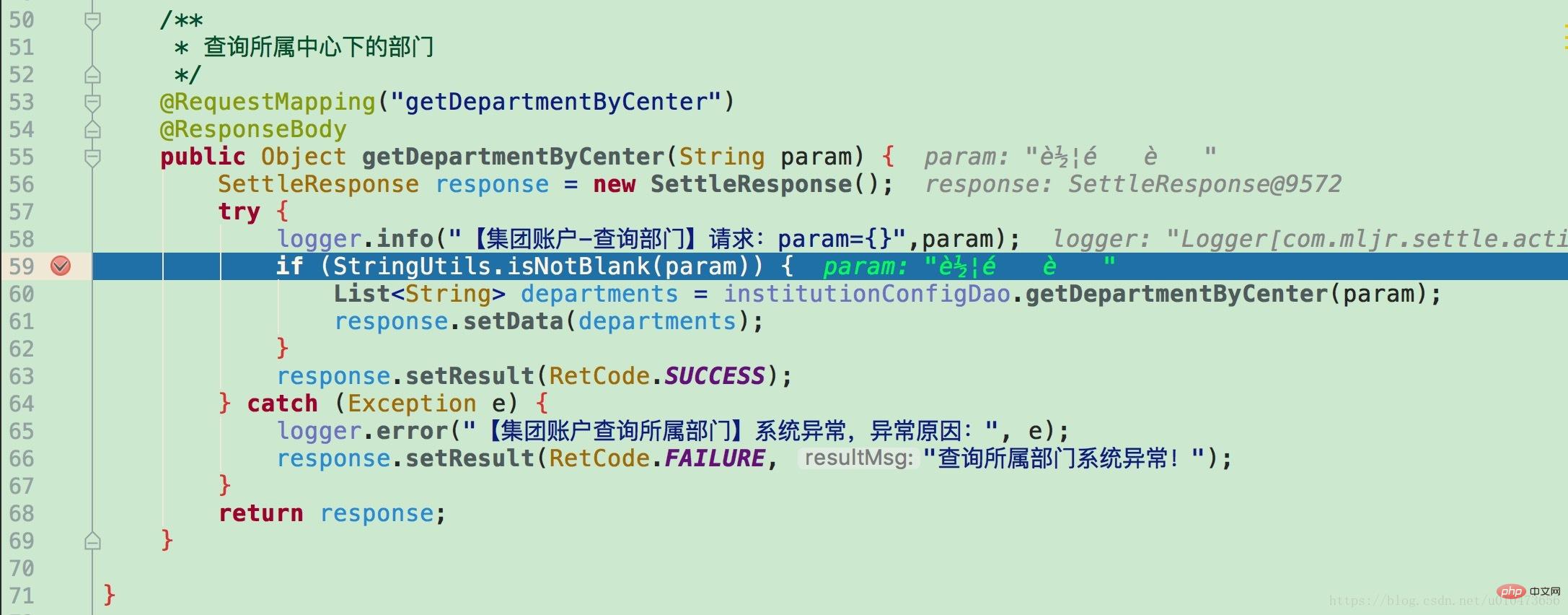
});J'utilise $.get(url, callback) pour envoyer des requêtes en arrière-plan, car Les paramètres sont envoyés directement en mode GET, donc le navigateur encode les paramètres en utilisant l'encodage URL, et les paramètres obtenus en arrière-plan sont : <br/>
Vous pouvez voir que le Le paramètre reçu est un code tronqué. J'ai donc effectué un traitement ultérieur, c'est-à-dire un transcodage :
String center = new String(param.getBytes("iso8859-1"), "utf-8");De cette façon, le texte reçu est en chinois.
Cependant, cette approche a en fait signalé une erreur dans l'environnement de test. Après avoir analysé la raison, j'ai découvert que l'environnement de test recevait le chinois correct, mais qu'il était erroné après le transcodage. Par conséquent, la solution devrait être de modifier la demande de page. Étant donné que les paramètres provoqués par la méthode GET sont codés, ils sont modifiés en requête POST. La requête POST soumettra les données d'origine :
var url = "${basePath}/institutionConfig/getDepartmentByCenter.do";
$.ajax({
url: url,
data: {"param": center},
dataType: "json",
type: "POST",
success: function (data) {
var list = data.data;
for (var i = 0; i < list.length; i++) {
departmentSelector += "<option value='" + list[i] + "' ";
if (department && list[i] == department) {
departmentSelector += "selected='selected'";
}
departmentSelector += ">" + list[i] + "</option>";
}
$("#accountDepartmentAdd").html(departmentSelector);
}
});<br/>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide