
L'arborescence des composants React est une combinaison de plusieurs composants ; les composants peuvent être combinés avec des composants, et d'autres composants peuvent être utilisés à l'intérieur des composants ; utilisez-les simplement comme des balises HTML ordinaires ; ce qu'on appelle l'arbre des composants de réaction.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version React17.0.1.
Recommandé : "Tutoriel sur les bases de JavaScript" "Tutoriel vidéo React"
Un composant est une partie de la page, divers composants, grands et small Une fois assemblé, il devient une page complète, tout comme le puzzle auquel nous jouons. Il doit être reconstitué pièce par pièce pour devenir un puzzle complet.
Qu'est-ce que l'arborescence des composants de réaction ?
Les composants peuvent être combinés avec des composants, et d'autres composants peuvent être utilisés à l'intérieur des composants. Utilisez-le simplement comme une balise HTML normale. De telles combinaisons sont imbriquées et forment finalement ce que l'on appelle une arborescence de composants.
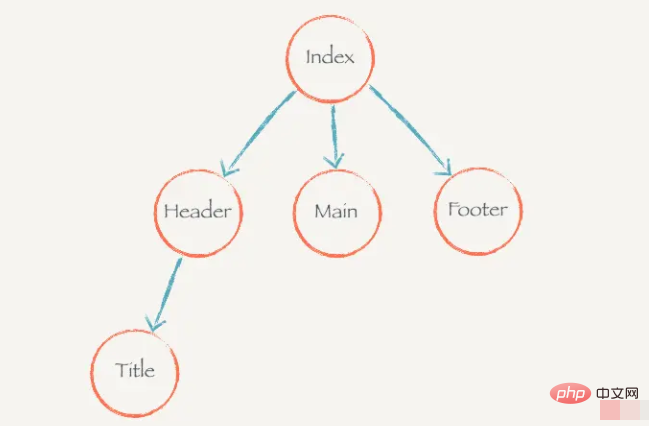
Par exemple, Index utilise Header, Main et Footer, et Header utilise Title. Celui-ci utilise une structure arborescente comme celle-ci pour représenter la relation entre eux :

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 navigateur.nom de l'application
navigateur.nom de l'application
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Qu'est-ce que l'interface Web
Qu'est-ce que l'interface Web
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Utilisation du booléen en Java
Utilisation du booléen en Java
 Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
Introduction à l'emplacement d'ouverture de Win8 en cours d'exécution
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?