
Les composants CSS font référence aux composants rendus en utilisant uniquement CSS. Tous les composants CSS sont conçus en utilisant l'idée de modèle AO. C'est également une caractéristique des styles CSS avec des noms différents qui peuvent être superposés ensemble ; être utilisés ensemble, les derniers couvriront les précédents, obtenant ainsi l’effet d’une application combinée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vidéo CSS"
CSS fait référence aux feuilles de style en cascade (Cascading Style Sheets), qui est une méthode utilisée pour exprimer HTML ou XML, etc. . Le langage informatique de style de fichier est un langage de programmation utilisé pour exprimer le style HTML. C'est un langage de style qui permet de séparer les pages Web et le contenu.
Que sont les composants CSS ?
Les composants CSS, comme leur nom l'indique, sont des composants rendus en utilisant uniquement CSS.
L'idée de conception de l'architecture des composants CSS
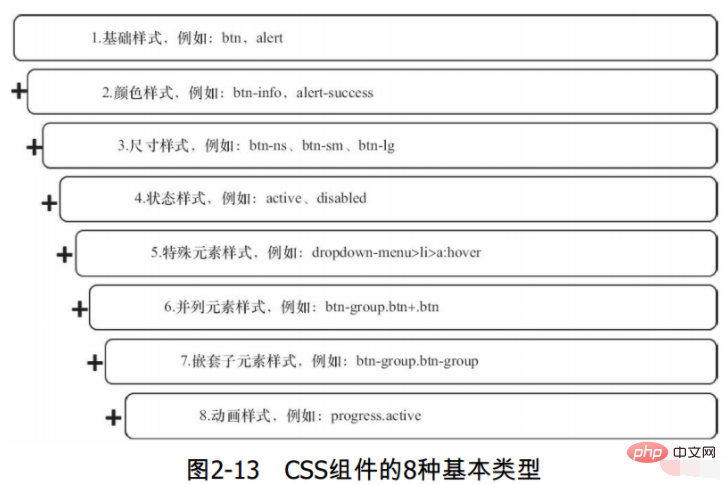
L'idée de conception et l'architecture peuvent être résumées en un mot : modèle AO. A signifie Ajouter, ce qui signifie « supplémentaire », et O signifie Écraser, ce qui signifie « réécriture ». Tous les composants CSS sont conçus en utilisant cette idée. C'est également une caractéristique du CSS. Des styles avec des noms différents peuvent être superposés et utilisés ; pour les styles portant le même nom, les derniers écraseront les précédents, obtenant ainsi l'effet d'une application combinée.

Extensions :
CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web, prend en charge presque tous les styles de taille de police et a la possibilité de contrôler les objets de la page Web et les capacités d'édition de style de modèle.
Avant CSS, presque toutes les propriétés de présentation d'un document HTML étaient contenues dans (en particulier dans) le balisage HTML ; toutes les couleurs de police, les styles d'arrière-plan, l'alignement des éléments, les bordures et les tailles devaient être dans une description explicite HTML.
En conséquence, le développement de grands sites Web devient un processus long et coûteux, car des informations de style sont ajoutées à plusieurs reprises à chaque page du site Web.
Pour résoudre ce problème, le World Wide Web Consortium (W3C) a introduit CSS en 1996 et a maintenu ses standards. CSS vise à réaliser la séparation de la présentation et du contenu. Les concepteurs Web peuvent désormais déplacer les informations de formatage d'une page Web dans une feuille de style distincte, ce qui rend le balisage HTML plus simple et plus facile à gérer.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 bootsql.dat
bootsql.dat
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Maximiser la page Web
Maximiser la page Web
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?
Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?