
La fusion des marges CSS signifie que lorsque deux marges verticales se rencontrent, elles formeront une marge, et la hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées. Cependant, seules les marges verticales. Les zones de bloc dans le flux de documents normal seront fusionnées et les marges entre les zones en ligne, les zones flottantes ou le positionnement absolu ne seront pas fusionnées.

L'environnement d'exploitation de cet article : ordinateur Dell G3, système Windows 7, version css3.
Recommandé : "Tutoriel vidéo CSS"
Que signifie la fusion des marges CSS ?
La fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles formeront une seule marge.
La hauteur des marges fusionnées est égale à la plus grande des hauteurs des deux marges fusionnées.
La fusion (chevauchement) de marges est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique.
En termes simples, la fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles forment une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
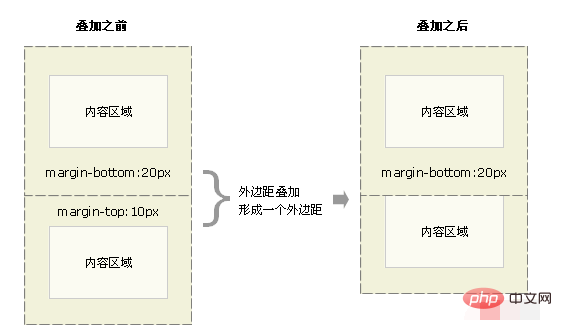
Lorsqu'un élément apparaît au-dessus d'un autre élément, la marge inférieure du premier élément fusionne avec la marge supérieure du deuxième élément. Jetez un oeil à l'image ci-dessous :

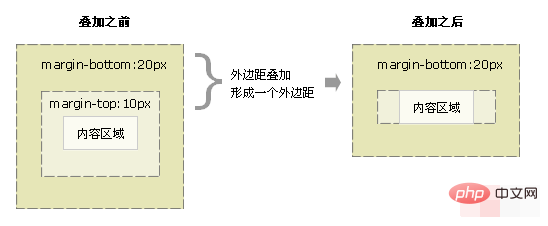
Lorsqu'un élément est contenu dans un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les marges), leur haut et/ou le la marge inférieure sera également fusionnée. Jetez un œil à l'image ci-dessous :

La fusion des marges peut sembler un peu étrange au début, mais en réalité, cela a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes. L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans fusion des marges, les marges entre tous les paragraphes suivants seront la somme des marges supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de fusion des marges, les marges supérieure et inférieure entre les paragraphes sont fusionnées afin que les distances soient cohérentes partout.
Remarque : la fusion des marges ne se produira que pour les marges verticales des zones de bloc dans le flux normal des documents. Les marges entre les cases en ligne, les cases flottantes ou les cases en position absolue ne sont pas fusionnées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!