
Comment afficher le style CSS défini par DIV : 1. Appuyez sur la combinaison de touches de raccourci [Ctrl+Shift+C], puis déplacez la souris sur l'élément affiché pour l'afficher ; inspecté ; 3. Cliquez avec le bouton droit sur [Vérifier].

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version Chrome76.0&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
Vérifiez quel style CSS est défini sur le DIV
Les éléments du la page d'accueil est transmise, les styles CSS sont affichés et les développeurs front-end peuvent utiliser des outils pour afficher ou déboguer le CSS sur la page Web.
Il est recommandé d'utiliser Google Chrome ou Firefox. Ces deux navigateurs disposent de consoles puissantes et constituent l'un des outils de débogage nécessaires aux développeurs front-end.
Ce qui suit prend Google Chrome comme exemple (Firefox est similaire) :
1. Appuyez sur la combinaison de touches de raccourci Ctrl+Shift+C

Comme le montre l'image ci-dessus, appuyez sur la combinaison de touches Ctrl+Shift+C sur la page actuelle, puis déplacez la souris sur l'élément en cours d'affichage, et l'élément sera défini dans un état révisable.
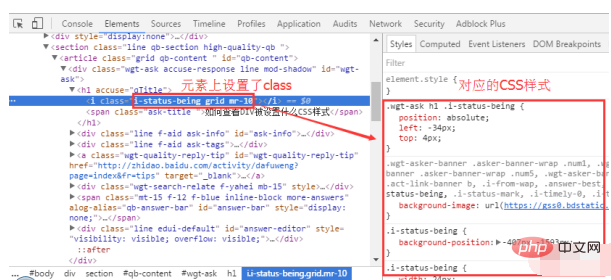
2. Cliquez sur l'élément censuré

Comme indiqué ci-dessus, les styles CSS de l'élément actuel sont répertoriés sur le côté droit de la console.
Vous pouvez déboguer le style d'affichage de la page en éditant les propriétés CSS à droite, ce qui est très pratique.
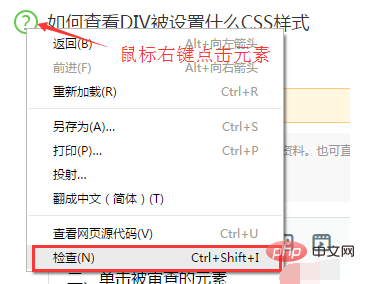
Méthode plus rapide :

Les étapes suivantes sont les mêmes que ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!