
Comment transformer un carré en cercle en CSS : créez d'abord un nouvel exemple de fichier html ; puis entrez la balise div dans la balise body, et ajoutez un nom de classe à la balise div ; ajoutez l'attribut ; "border-radius:150px" pour transformer le carré en cercle.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version PhpStorm 2019.3.1 x64&&HTML5&&css3.
Recommandé : "Tutoriel vidéo CSS"
Créez un nouveau fichier de conversion de carré en cercle.html, comme indiqué dans l'image :

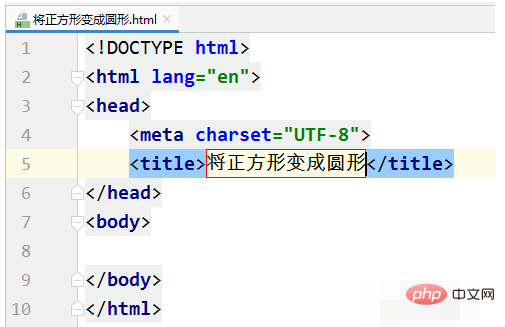
Entrez le code de structure HTML5 et modifiez le contenu de la balise titre pour : changer le carré en cercle, comme indiqué dans l'image :

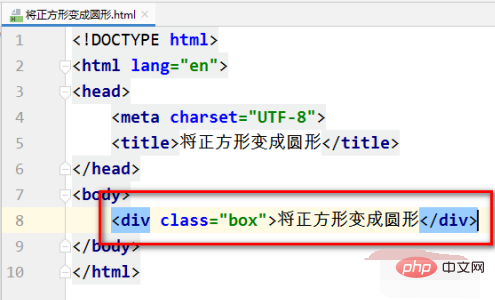
dans Entrez la balise div dans la balise body et ajoutez un nom de classe (case) à la balise div, comme indiqué dans la figure :

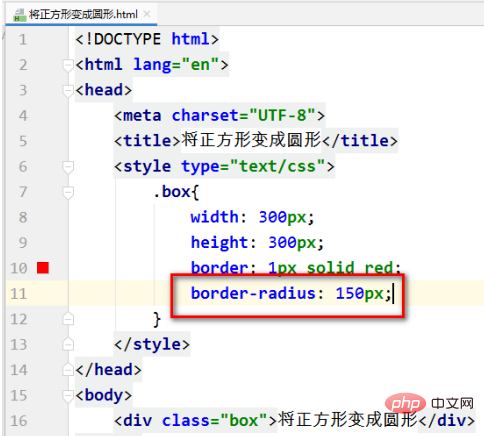
Ajouter des attributs CSS à la classe nom (boîte), laissez-le devenir un carré, comme indiqué dans l'image :

Ajoutez un attribut CSS, code : border-radius:150px, comme indiqué dans l'image :

Exécutez la page Web et vous pouvez voir que le carré s'est transformé en cercle, comme le montre l'image :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!