
Comment introduire webpack dans le framework React : créez d'abord un dossier ; puis créez un fichier de projet "package.json" ; puis installez webpack globalement et enfin installez webpack dans le projet via "npm install".

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1&&Webpack3.0. Cette méthode convient à toutes les marques d'ordinateurs.
Tutoriel recommandé : Tutoriel vidéo React
Qu'est-ce que Webpack ?
Webpack est un outil d'empaquetage de modules. Dans le front-end, les modules font référence à js, css, images et autres types de fichiers. Webpack prend en charge plusieurs systèmes de modules et est compatible avec plusieurs spécifications d'écriture de js (telles que ES6). Il peut gérer les interdépendances entre les modules et empaqueter et publier uniformément des ressources statiques.
Installation et utilisation du webpack
Nous créons d'abord un dossier tel que Study, ouvrons cmd dans le menu Démarrer, entrons dans le dossier, puis effectuons les étapes suivantes :
1. npm init //Créez un fichier de projet package.json.
2. npm install -g webpack // Installer webpack globalement Vous pouvez l'ignorer s'il a déjà été installé.
3. npm install --save-dev webpack //Installer webpack dans le projet.
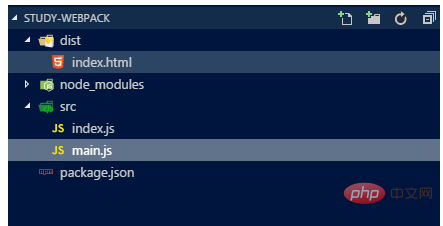
Une fois la création terminée, nous créons deux dossiers dans notre répertoire de fichiers, dist (le dossier placé après l'empaquetage) et src (où nous écrivons le projet). Dans le dossier src, nous créons d'abord deux fichiers appelés index.js et main.js. Dans le dossier dist, nous créons un index.html que le navigateur pourra lire et afficher. La structure est la suivante :

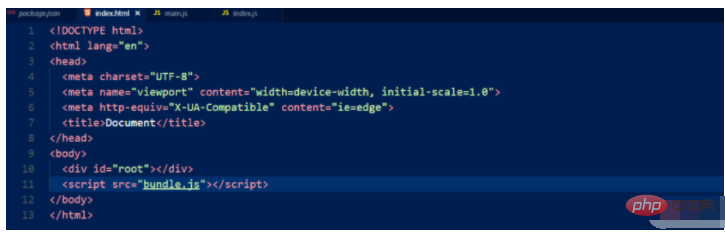
Nous écrivons le contenu initial dans dist/index.html, et le fichier js introduit est le fichier bundle.js, qui est généré après webpack document d'emballage. Comme indiqué ci-dessous :

Entrez le "code d'exportation" dans index.js :
module.exports = function() {
var hello = document.createElement('div');
hello.textContext = "This is index.js file."
return hello;
}Exportez la variable hello, acceptez la variable dans main.js et puis cette variable est insérée dans la balise racine :
const hello = require('./index.js'); document.querySelector('#root').appendChild(hello());
Ensuite, nous créons un fichier webpack.config.js dans le répertoire racine pour configurer webpack. Nous effectuons d'abord une configuration simple. La principale chose que nous faisons maintenant est. pour définir le contenu. Le chemin d’entrée et le chemin de stockage des fichiers empaquetés. Écrivez le bloc de code suivant dans webpack.config.js :
module.exports = {
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}entry est le seul fichier d'entrée, c'est-à-dire que webpack doit lire à partir d'ici et la sortie est la sortie. Ce qui est défini ici est de sortir vers le. répertoire dist. Ensuite, exécutez webpack et exécutez
".\node_modules\.bin\webpack" dans cmd. Ceci est exécuté dans Windows. S'il est installé globalement, vous pouvez également utiliser "webpack".
De plus, nous n'avons pas besoin de la méthode de saisie ci-dessus et ajoutons "start": "webpack" aux scripts dans package.json pour activer webpack via la commande npm start.
La partie script dans package.json a le chemin ./node_modules/.bin ajouté par défaut, nous n'avons donc pas besoin de saisir l'adresse détaillée du chemin. start est un nom de script spécial. Nous pouvons également lui donner d'autres noms, mais s'il ne correspond pas à start, nous devons alors utiliser npm run {le nom que vous avez utilisé dans le script} lorsque nous voulons le démarrer, comme npm run. construire.
Les fonctions spécifiques du webpack pendant le développement et la production
Nous devons déboguer le code pendant le développement. Si une erreur se produit après l'empaquetage, nous avons besoin d'outils de débogage pour nous aider à corriger l'erreur. Source Map nous aide à résoudre ce problème. Il doit être configuré dans notre fichier webpack.config.js. Le nom de l'attribut est devtool. Il propose quatre options aux utilisateurs.
1. Source-map : Générez un fichier complet et entièrement fonctionnel dans un fichier séparé. Ce fichier a la meilleure carte source, mais cela ralentira la vitesse de construction du fichier packagé
2. cheap-module-source-map : Générez une carte sans mappage de colonnes dans un fichier séparé, sans colonne ; mapping, améliore la vitesse de construction du projet, mais cela permet également aux outils de développement du navigateur de mapper uniquement sur des lignes spécifiques, et non sur des colonnes (symboles) spécifiques, ce qui gênera le débogage
3. eval pour empaqueter le module de fichier source et générer une carte source propre et complète dans le même fichier. Cette option peut générer un sourcemap complet sans affecter la vitesse de construction, mais elle présente des risques en termes de performances et de sécurité pour l'exécution des fichiers JS de sortie packagés. Cependant, c'est une très bonne option pendant la phase de développement, mais cette option ne doit pas être utilisée pendant la phase de production
4 cheap-module-eval-source-map : C'est la génération la plus rapide lors du packaging ; files Avec la méthode source map, la carte source générée sera affichée à côté du fichier JavaScript packagé, sans mappage de colonnes, et présente des défauts similaires à ceux de l'option eval-source-map.
Nous utilisons ici la troisième méthode. Configurez les éléments suivants dans webpack.config.js :
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
}这四种方式从上到下打包速度回越来越快,当然隐患越来越多,所以在生产阶段还是用第一种为好。
使用webpack构建本地服务器
webpack提供一个可选的可以检测代码的修改并自动刷新页面的本地服务器。该服务器是基于node.js的,不过我们需要单独安装它作为项目依赖。
npm install --save-dev webpack-dev-server
devserver作为webpack配置选项中的一项,以下是它的一些主要配置选项:
1、contentBase: 默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录)
2、port: 设置默认监听端口,如果省略,默认为“8080”
3、inline: 设置为true,当源文件改变时会自动刷新页面
4、historyApiFallback: 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
代码如下:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
contentBase: "./dist", //读取目录
port: 8000, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们要在package.json中配置server代码如下:
{
"name": "study-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"test": "echo \"Error: no test specified\" && exit 1",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.3"
}
}接着在cmd中输入 npm run server 即可在浏览器中打开本地服务器。
Loaders
loaders作为webpack的强大功能之一,它的作用就是让webpack调用外部脚本和工具来对不同的格式的文件进行处理。Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
1、test:一个匹配loaders所处理的文件的扩展名的正则表达式。
2、loader: loader的名称(必需)。
3、include/exclude:手动添加:手动添加需要的文件夹或者屏蔽掉不需要选择的文件。
4、query: 为loaders提供了额外的设置选项。
babel
babel是一个编译js的平台,它可以帮助你的代码编译称为浏览器识别的代码。并且它还可以把js的扩展语言JSX编译称为浏览器识别的语句。
安装依赖包:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
下面我们在webpack.config.js中来配置loader和babel:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[{
test: /\.js$/, //需要匹配的文件扩展名
exclude: /node_modules/, // 排除不需要处理的文件夹
loader: 'babel-loader', // 所用的loader名称
query:{
presets: ['es2015', 'react'] // 支持es5与react
}
}]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}完成以上工作后接着来安装react
npm install --save react react-dom
接着修改src文件夹中的Index.js与main.js的代码,react使用的版本"react": "^16.0.0":
以下是Index.js代码:
import React from 'react';
import ReactDOM from 'react-dom';
class Greeter extends React.Component{
render() {
return (
<div>
<span>my god</span>
</div>
);
}
};
export default Greeter以下为main.js代码:
import React from 'react'; import ReactDOM from 'react-dom'; import Greeter from './Index'; ReactDOM.render(<Greeter />, document.getElementById('root'));
Babel的配置选项
因为babel有非常多的配置选项,在单一的webpack.config.js文件中进行配置往往使得这个文件显得太复杂,因此一些开发者支持把babel的配置选项放在一个单独的名为 ".babelrc" 的配置文件中。因此现在我们就提取出相关部分,分两个配置文件进行配置(webpack会自动调用.babelrc里的babel配置选项)。
将webpack.config.js中的query去掉,建立.babelrc文件写出一下代码:
{
"presets": ["react", "es2015"]
}css的相关安装
webpack把所有文件当成模块处理,只要有合适的loaders,它都可以被当做模块来处理。webpack提供两个工具处理样式表css-loader,style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装loader
npm install --save-dev style-loader css-loader
接着webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}接着我们可以创立一个css文件,记好路径,在main.js中(也就是webpack的入口文件)我们导入css文件即可使用。
这里题外说个问题,我们想在react中使用sass,就在此基础上先进行npm下载
加载: npm install sass-loader node-sass –save-dev
之后我们在webpack.config.js中添加loaders
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
}之后再style文件夹中创立一个scss文件导入到main.js文件中即可使用了。
eslint的安装与使用
首先安装依赖包 npm install –save-dev eslint eslint-loader
通过配置webpack.congfig.js以及创建.eslintrc文件来配置好初始值即可在项目中使用eslint。
webpack.config.js:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/src/main.js",
output:{
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader!eslint-loader'
},
{
test: /\.(css|scss)$/,
loader: 'style-loader!css-loader!sass-loader'
}
]
},
devServer:{
contentBase: "./dist", //读取目录
port: 2333, //端口号
inline: true, //实时刷新
historyApiFallback: true //单页面不跳转
},
};
.eslintrc
{
"parser": "babel-eslint",
"rules": {
"semi": [
"error",
"always"
]
}
}eslint的相关规则根据自己的需求来制定即可。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation