
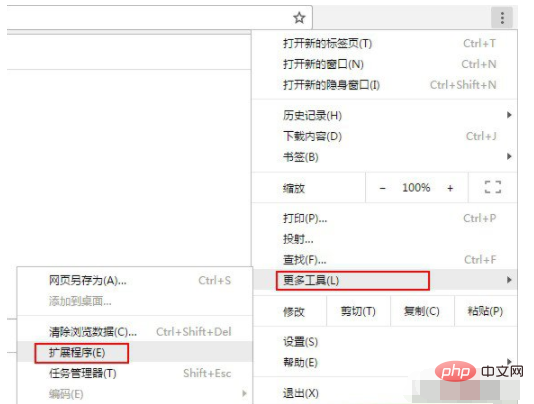
Méthode d'installation des outils de développement React : cliquez d'abord sur "Menu"->"Plus d'outils"->"Extensions" de Chrome, puis entrez "Ouvrir le Chrome Web Store" et enfin, recherchez les outils de développement React et ajoutez-les. vers Chrome.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, Chrome76.0&&React Developer Tools version 4.10.
Recommandé : "Vidéo de programmation"
React Developer Tools est une extension de navigateur Chrome utile développée par Facebook. Cela nous permet de visualiser la hiérarchie des composants React de l'application, plutôt que la représentation DOM plus obscure du navigateur.
Le plugin React Developer Tools est uniquement disponible pour le développement ReactJS. S'il s'agit de React Native, vous ne pouvez pas utiliser ce plug-in pour déboguer.
Installation des outils de développement React
Étapes d'installation
1. Cliquez sur "Menu" de Chrome -> "Plus d'outils" ->

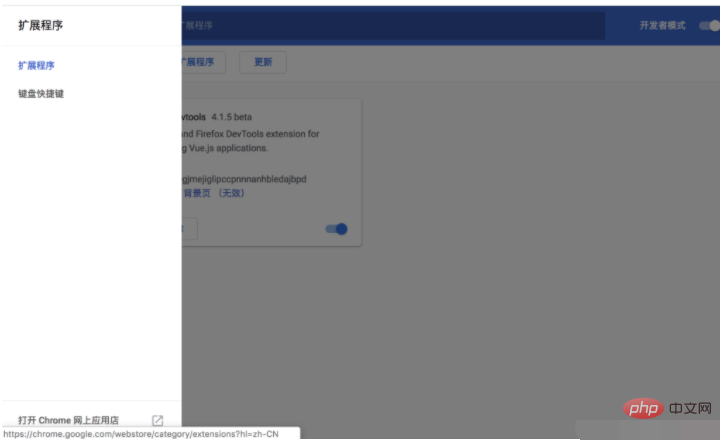
2. Dans la page « Extensions » qui s'ouvre, cliquez sur « Ouvrir le Chrome Web Store » pour accéder au Chrome Web Store

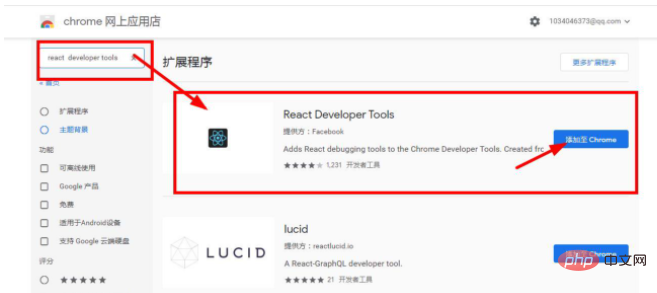
3. Recherchez les outils de développement React, sélectionnez l'installation et ajoutez-le à Chrome.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence
 Comment établir un réseau local sous XP
Comment établir un réseau local sous XP
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10
 Quels sont les composants de base d'un ordinateur ?
Quels sont les composants de base d'un ordinateur ?
 Le rôle de l'attribut caption
Le rôle de l'attribut caption
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud