
Comment implémenter l'affichage CSS d'une partie de l'image : créez d'abord un div en HTML pour contenir l'image d'arrière-plan ; puis ajoutez un style CSS au div et ajoutez enfin l'URL de l'image d'arrière-plan ; " style et ajoutez les valeurs négatives appropriées au style.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment afficher seulement une partie de l'image en CSS ?
Créez d'abord un div en HTML pour contenir l'image d'arrière-plan.

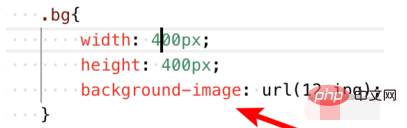
Ajoutez un style CSS au div et ajoutez l'URL de l'image d'arrière-plan.

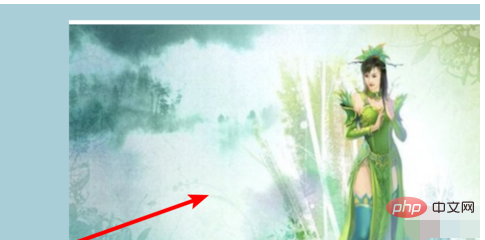
Actualisez la page et vous pouvez voir que l'image entière est maintenant affichée.

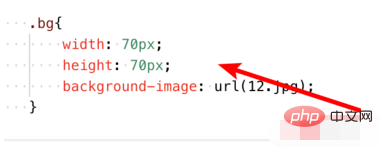
Supposons que nous devions maintenant afficher uniquement la partie avatar de la personne dans l'image. Nous devons modifier la longueur et la largeur de l'image et les régler à la taille. de la partie avatar, soit environ 70 éléments.

Ajoutez ensuite un style de position d'arrière-plan et ajoutez les valeurs appropriées au style. Notez que cette valeur est un nombre négatif. Différentes valeurs afficheront différentes parties de l'image. Vous pouvez l'ajuster et l'essayer.

Actualisez la page et vous pouvez voir que seule la partie avatar de l'image est désormais affichée.

Si l'image est trop grande mais que le conteneur est trop petit et que nous souhaitons afficher l'image complète, nous pouvons utiliser le style background-size, comme indiqué dans le chiffre.

Après avoir exécuté la page, l'image d'arrière-plan complète est affichée sur notre conteneur, mais l'image est mise à l'échelle.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!