
Comment annuler l'intervalle d'image en CSS : créez d'abord un exemple de fichier HTML ; puis insérez deux images via la balise img ; puis écrivez "font-size:0;" sur le parent de la balise img ; enfin défini, utilisez simplement l'attribut "display: block".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment annuler l'écart entre les images img
1. tags En une seule ligne
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
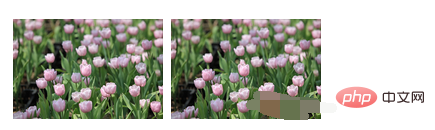
Effet :

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
Effet :

2. Dans le img tag Écrivez sur le parent : font-size:0;//Ceci est également utile pour résoudre le problème d'affichage : inline-block
<div style="max-width:90%"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>
Effet :

3. Utilisez display: block (img est un élément en ligne) // Il doit flotter
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/>
Effet :

4. Utilisez la lettre -spacing Attribut
<div style="max-width:90%"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!