
Fetch est pris en charge dans React, car Fetch est équivalent à XMLHttpRequest dans Reactjs. Il fournit bon nombre des mêmes fonctions que XMLHttpRequest, mais est conçu pour être plus évolutif et efficace.

Recommandé : "tutoriel vidéo React"
réagir et récupérer
fetch est l'équivalent réactionjs de XMLHttpRequest, qui fournit bon nombre des mêmes fonctionnalités que XMLHttpRequest mais est conçu pour être plus évolutif et efficace.
Le cœur de Fetch réside dans l'abstraction de l'interface HTTP, y compris les requêtes, les réponses, les en-têtes, le corps et la récupération globale pour l'initialisation des requêtes asynchrones. Grâce à ces modules HTTP abstraits implémentés par JavaScript, d'autres interfaces peuvent facilement utiliser ces fonctions ; de plus, Fetch profite également du caractère asynchrone de la requête - il est basé sur Promise.
Comment appliquer fetch dans un projet React ?
Étape 1 : Installer
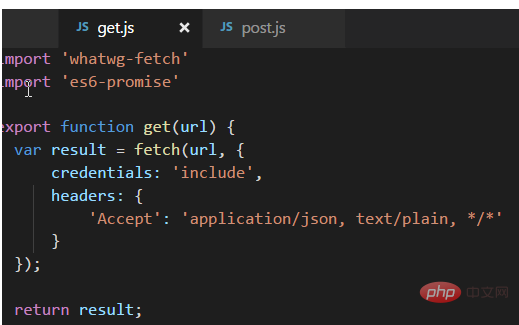
Si vous utilisez npm pour installer, exécutez cnpm install whatwg-fetch --save pour installer.

Étape 2 : Application dans des projets réels.
Les premiers s'habituent.
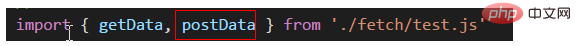
Introduisez d'abord le plug-in dépendant, voir ./app/fetch/test.js

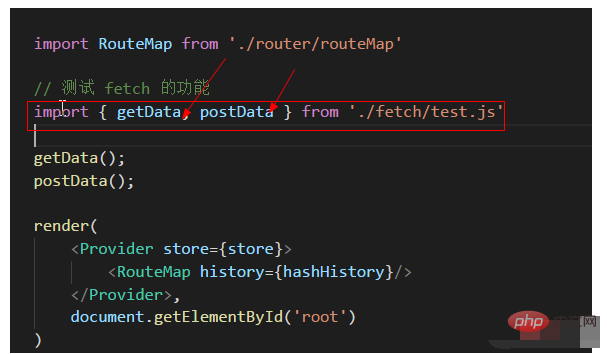
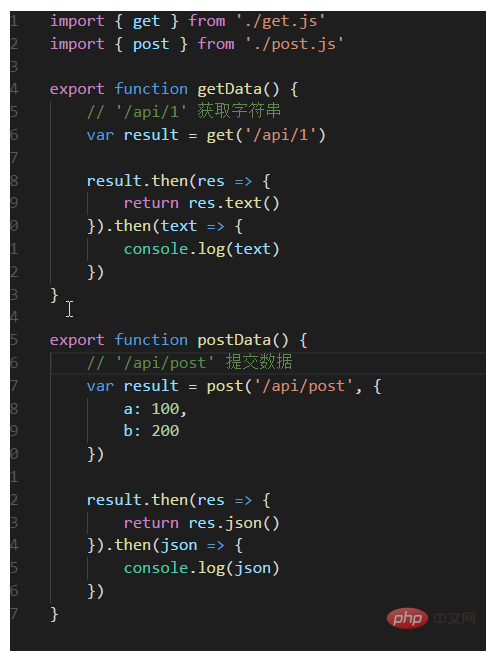
Ensuite, vous pouvez lancer une demande d'obtention.
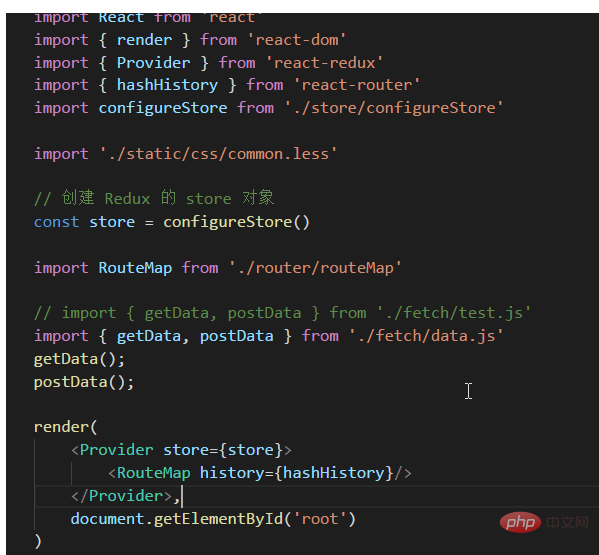
Regardez d'abord le contenu de notre fichier ./app/index.jsx. Il doit faire référence à getData

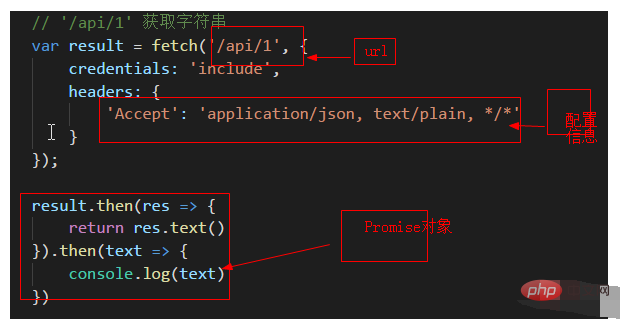
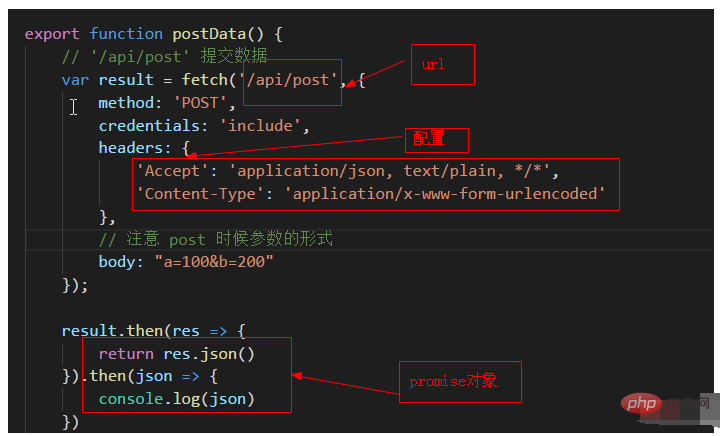
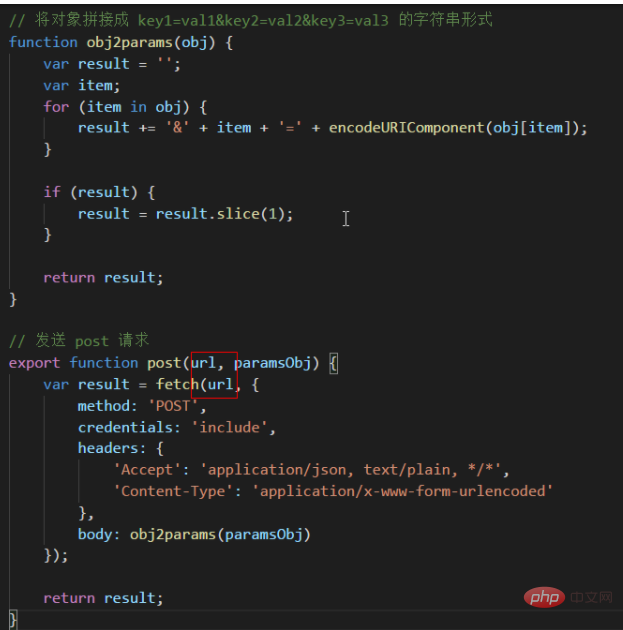
La récupération ici peut être utilisée après avoir cité. le plug-in. La méthode est très simple à utiliser. Le premier paramètre de la méthode est l'url et le deuxième paramètre est les informations de configuration.
La méthode fetch demande des données et renvoie un objet Promise.

Dans la configuration du code ci-dessus, les informations d'identification : 'inclure' signifie que les requêtes inter-domaines peuvent apporter des cookies (la récupération des requêtes inter-domaines n'apportera pas de cookies par défaut, vous devez le faire manuellement si nécessaire. Spécifiez les
informations d'identification : 'include'. C'est la même chose que withCredentials de XHR), les en-têtes peuvent définir les informations d'en-tête de la requête http.
Le deuxième type de publication utilise
pour référencer le plug-in de la même manière selon la méthode get request Dans notre ./app/index.jsx, nous devons citer <.>






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 La différence entre le lecteur C et le lecteur D
La différence entre le lecteur C et le lecteur D
 ASUS f83se
ASUS f83se
 Construire un serveur Internet
Construire un serveur Internet
 Quelles sont les applications de l'Internet des objets ?
Quelles sont les applications de l'Internet des objets ?
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur