
Comment déployer le projet React dans Tomcat : utilisez d'abord "npm run build" pour empaqueter le projet ; puis placez le contenu du dossier packagé dans la racine sous webapps dans Tomcat et enfin ouvrez le serveur pour accéder à " ; localhost : un port 8080" suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version Tomcat10.0&&react17.0.1, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo React"
Tomcat déploie le projet React
Méthode de déploiement :
Utilisez npm run build pour empaqueter le projet
Placez le contenu du dossier empaqueté dans la racine sous webapps dans Tomcat
Démarrez l'accès au serveur localhost:Port 8080 pour voir le contenu de votre projet
Pièges qui ne sont pas placés dans le répertoire racine :
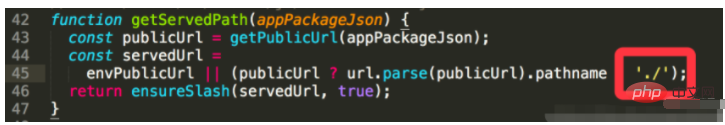
En raison du path.js par défaut [chemin : La configuration du nom de votre projet React node_modulesreact-scriptsconfigpath.js] est '/', qui est valide pour le répertoire racine, donc s'il n'est pas placé sous la racine, vous devez remplacer '/' par './', ce qui signifie que le chemin relatif est valide. (Modifiez le code vers la ligne 45)

À ce moment, vous pouvez accéder à votre projet React via localhost:8080/project name
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 Comment intégrer l'idée avec Tomcat
Comment intégrer l'idée avec Tomcat
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat