
Dans jQuery, vous pouvez obtenir la distance entre l'élément et le haut via la méthode offset. La syntaxe est telle que "$("Element Selector").offset().top;". renvoie le premier élément correspondant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
jQuery obtient la distance entre l'élément et le haut de la page
Méthode super simple :
$( "元素选择器" ).offset().top;
Instructions :
Méthode offset() Renvoie les coordonnées de décalage de l'élément sélectionné par rapport au document.
Cette méthode renverra la coordonnée de décalage du premier élément correspondant. Il renvoie un objet avec deux propriétés (position supérieure et gauche en pixels).
offset().top
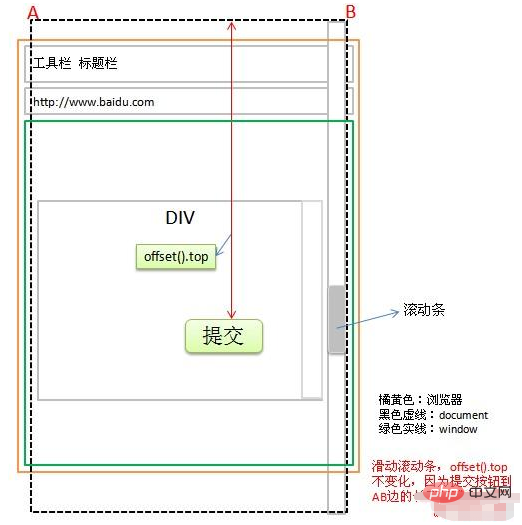
Le haut de offset() fait référence à la distance entre l'élément et le haut du document, et non au bord supérieur du formulaire actuel du navigateur, comme indiqué dans Graphique 1.
Figure 1 : La hauteur du document dépasse la fenêtre, une barre de défilement apparaît dans le navigateur, la barre de défilement défile et le décalage du bouton de soumission reste inchangé.

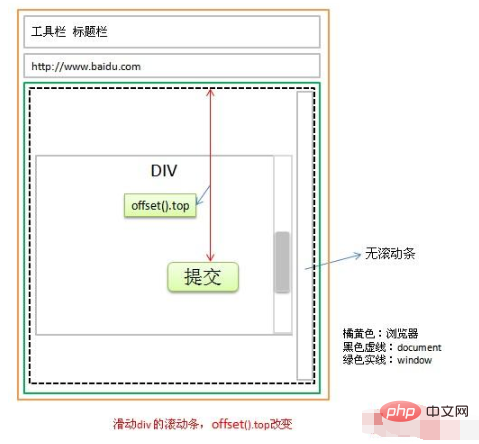
Figure 2 : Le div dans le document a une barre de défilement, et le décalage du bouton de soumission change avec le défilement du div, quel que soit le document

Recommandé : "Tutoriel vidéo jquery" "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 introduction à la commande route add
introduction à la commande route add