
La méthode du tableau jquery pour déterminer si une valeur existe : créez d'abord un exemple de fichier HTML ; puis utilisez la méthode "$.inArray("Element (String)", nom du tableau)" pour trouver la valeur spécifiée dans le tableau, et renvoie simplement sa valeur d'index.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo jquery" "Tutoriel de base javascript"
Pour déterminer si un tableau contient un élément, à partir du principe Dans d'autres mots, il s'agit de parcourir tout le tableau puis de déterminer s'il est égal
Méthode Jquery
Vous pouvez utiliser la méthode fournie par Jquery : utilisez $.inArray( ) pour juger.
La fonction inArray() est utilisée pour trouver la valeur spécifiée dans le tableau et renvoyer sa valeur d'index (si elle n'est pas trouvée, renvoyer -1)
$.inArray("元素(字符串)",数组名称)Lorsque l'élément (chaîne) existe, renvoie l'indice de l'élément dans le tableau, renvoie -1 s'il n'existe pas
Exemple :
<!DOCTYPE>
<html>
<head>
<title>jquery判断值是否存在于数组中</title>
<meta charset="utf-8">
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//参数第一个为数组,第二个为需要判断是否存在于数组中的值
function isInArray(arr,val){
var str = ","+arr.join(",")+",";
if(str.indexOf(","+val+",") != "-1"){
//该数存在于数组中
arr.splice($.inArray(val,arr),1); //把该数从数组中删除
console.log(arr);
}else{
//该数不存在于数组中
console.log("不存在");
}
}
var arr = [1,28,60,80,6];
isInArray(arr,28);//存在,删除元素28
isInArray(arr,18);//不存在,提示“不存在”
</script>
</body>
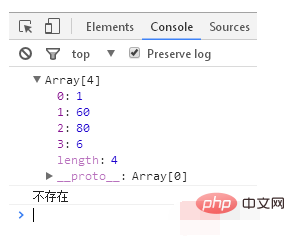
</html>Rendu :

js méthode
var arr = ["a", "b", "c"];
// js arr.indexOf("c")
var result1 = arr.indexOf("c"); //返回index为2méthode personnalisée
var arr = ["a", "b", "c"];
// 自定义 contains(arr, "c")方法
function contains(arr, obj) {
//while
var i = arr.length;
while(i--) {
if(arr[i] === obj) {
return i;
}
}
return -1;
}
var result1 = contains(arr, "c"); //返回index为2Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!