
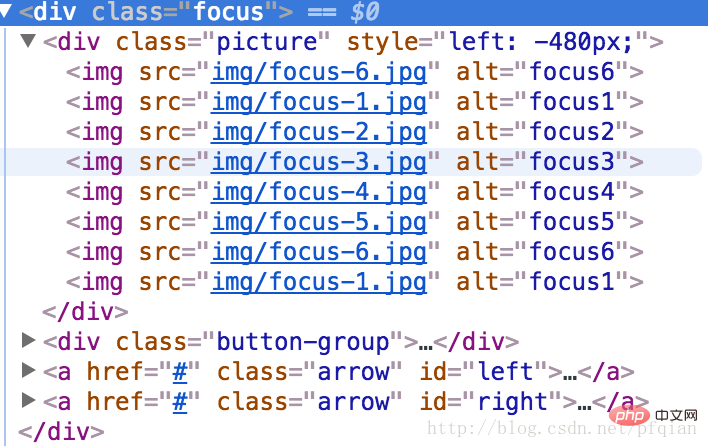
Comment implémenter le carrousel jquery : créez d'abord une boîte placée "p.focus" ; puis définissez le débordement sur caché puis utilisez javascript pour réaliser la fonction de clic gauche et droit pour changer d'image.

L'environnement d'exploitation de ce tutoriel : système Windows7, jquery1 Version .10.0, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo jquery" "Tutoriel de base javascript"
jQuery pour obtenir un effet carrousel
De nombreux sites Web ou portails de commerce électronique auront une publicité qui fait pivoter automatiquement l'image de focus. Ci-dessous, j'utiliserai jQuery pour obtenir cet effet moi-même. 
Il y a trois fonctions principales qui doivent être mises en œuvre :
1. Cliquez pour tourner la page à gauche et à droite, et les images changeront
2. Cliquez sur le bouton de navigation ci-dessous , et les images à cet emplacement seront affichées
3 . Lorsque la souris quitte la zone, les boutons de rotation de page gauche et droite disparaissent et les images pivotent automatiquement

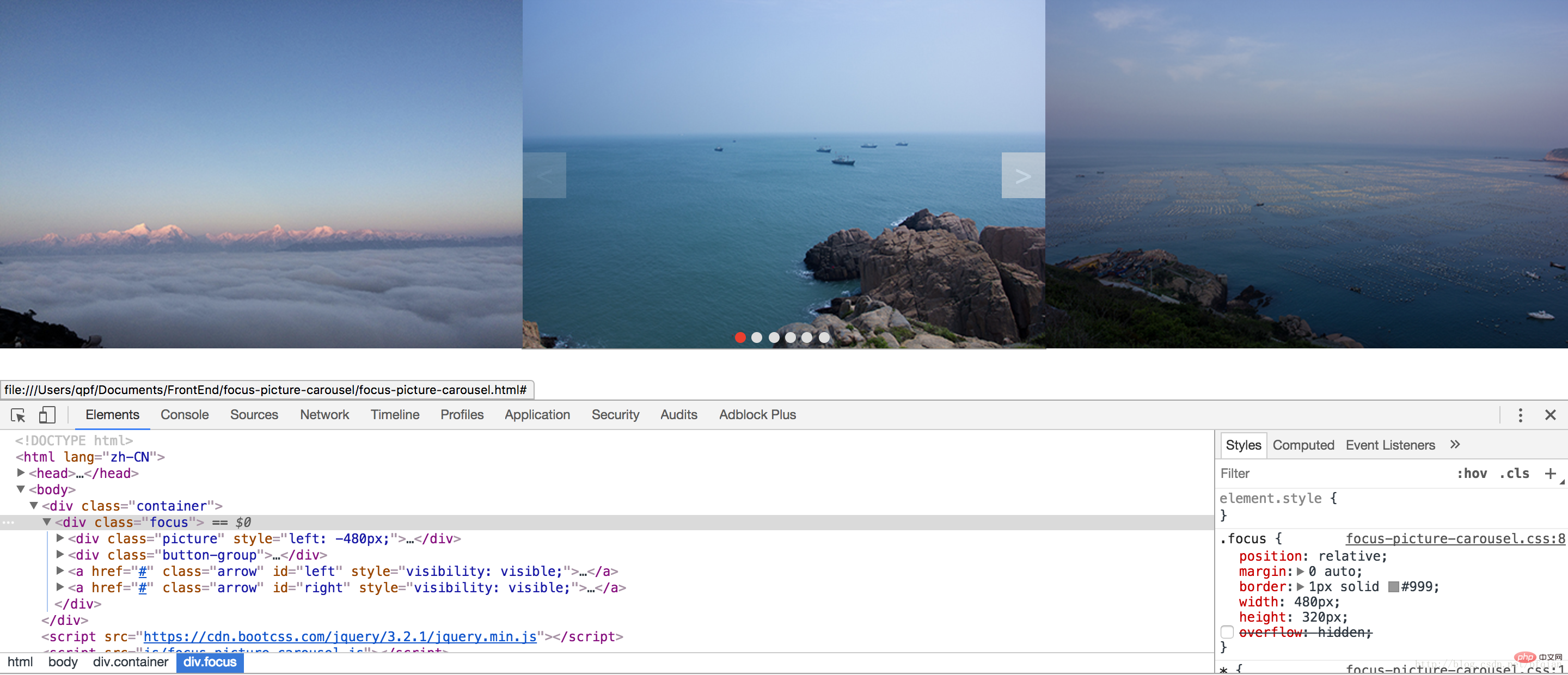
 Vous pouvez voir que si l'attribut overflow de p.focus est commenté, l'image sera en mosaïque sur toute la page.
Vous pouvez voir que si l'attribut overflow de p.focus est commenté, l'image sera en mosaïque sur toute la page.
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
} /**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
} /**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
}); 2. Passez .attr("index ") La valeur d'index obtenue est une chaîne, qui doit être convertie en un entier, sinon une erreur se produira en cliquant sur le bouton de navigation ci-dessous
3. Lorsque l'image bouge, définissez passer à true afin que les autres boutons ne puissent pas être cliqués. Réinitialiser à false une fois le déplacement terminé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment installer le pilote
Comment installer le pilote