
Dans bootstrap, le système de grille peut être utilisé pour implémenter une mise en page réactive. La méthode de mise en œuvre est la suivante : 1. Créer une mise en page à travers une série de combinaisons de lignes et de colonnes ; 2. Choisir différentes mises en page en fonction des différents écrans ; Tailles. Option de grille, puis réalisez une mise en page automatique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootstrap version 3, ordinateur Dell G3
bootstrap implémente une mise en page réactive :
Vous pouvez utiliser le système de grille dans bootstrap pour implémenter une mise en page réactive.
Bootstrap fournit un système de grille fluide réactif et mobile qui est automatiquement divisé en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente. Il contient des classes prédéfinies faciles à utiliser, ainsi que de puissants mixins pour générer des présentations plus sémantiques.
Principe du système de grille :
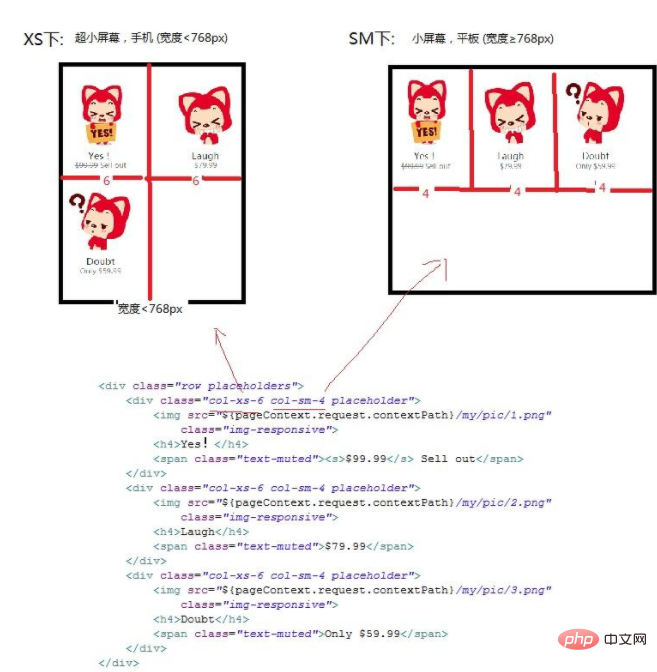
Tout d'abord, le système de grille est utilisé pour créer une mise en page à travers une série de combinaisons de lignes et de colonnes. Bootstrap sélectionne différentes options de grille en fonction des différentes tailles d'écran. Il existe quatre options de grille : écran ultra-petit (téléphone mobile), petit écran (tablette), écran moyen (ordinateur de bureau) et grand écran (ordinateur de bureau très grand). Le système de grille est divisé en 12 colonnes, c'est-à-dire que chaque ligne peut contenir jusqu'à 12 colonnes. Si le nombre de colonnes contenues dans un .row est supérieur à 12 (c'est-à-dire que les cellules de la grille dans une ligne dépassent 12 cellules), elle sera automatiquement composée. En bref, une ligne ne peut contenir qu'un maximum de 12 colonnes. l’analyse détaillée plus tard.
Dans Bootstrap3, l'écran est principalement divisé en trois types (expliqués ici par des lignes) :
.col-xs-* Écran ultra-petit, téléphone portable (largeur
.col-sm-* Petit écran, tablette (largeur ≥ 768px)
.col-md-* Écran moyen, moniteur de bureau (largeur ≥ 992px)
Quoi qu'il en soit type d'écran sur lequel il se trouve, le système de grille le divisera automatiquement en 12 colonnes
.col-xs-* et .col-sm- et .col-md-. Les paramètres suivants sont représentés dans le courant. écran. Le nombre de colonnes occupées.

Lorsque vous utilisez le système de grille, vous devez effectuer les opérations suivantes dans la section :
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1 Afin de garantir un dessin et une mise à l'échelle appropriés de l'écran tactile. , vous devez effectuer ce qui suit dans la balise de métadonnées Ajouter une fenêtre d'affichage
width=device-width width égale à la largeur de l'appareil
initial-scale=1.0 Taille d'affichage initiale - taille originale, c'est-à-dire pas de mise à l'échelle
2 , importez le fichier bootstrap.css [fichier CSS de base bootstrap, doit être importé], il existe deux façons d'importer :
Tout d'abord, importez directement le fichier .css local :
Deuxièmement, utilisez le service d'accélération CDN :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3 Compatibilité :
bootstrap est basé sur CSS3 et n'est pas pris en charge pour IE8.
IE8 nécessite le. coopération de Response.js pour implémenter la prise en charge des requêtes multimédias (media query).
Recommandé : "Tutoriel vidéo bootstrap" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est l'inscription brc20
Quelle est l'inscription brc20
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge
 Excel génère un code QR
Excel génère un code QR
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php