
Solution pour que la barre de navigation d'amorçage ne saute pas : 1. Utilisez la méthode "$('#myTabs a').click(function (e){...}" ; 2. Utilisez "data-toggle" " mark; 3. Parcourez "window.location".

L'environnement d'exploitation de ce tutoriel : système Windows7, version bootstrap3, cette méthode convient à toutes les marques. des ordinateurs.
Recommandé : "tutoriel vidéo bootstrap"
J'apprends le bootstrap récemment et je prévois d'utiliser le bootstrap pour le front-end, car le bootstrap est en effet très. belle et populaire. Si vous avez des questions, il est facile de trouver des réponses via Baidu ou Google
Ma page ressemble probablement à ceci :

La page principale. Le truc est d'utiliser le composant navbar de bootstrap pour concevoir une barre de navigation. Je pensais que c'était une chose simple, mais au final la barre de navigation n'a pas fonctionné
Problèmes :
1. la barre de navigation n'a pas fonctionné. Cliquez pour changer l'état actif de l'onglet correspondant. Le lien peut sauter normalement, mais Home est toujours actif. Pour ce problème, nous avons d'abord recherché Baidu. La raison possible est que la bibliothèque jquery n'est pas référencée. correctement. La référence doit venir avant la bibliothèque bootstrap, car bootstrap s'appuie sur la bibliothèque jquery pour fonctionner
Mais après avoir vérifié mon code, j'ai constaté qu'il n'y avait aucun problème avec l'ordre de mes références
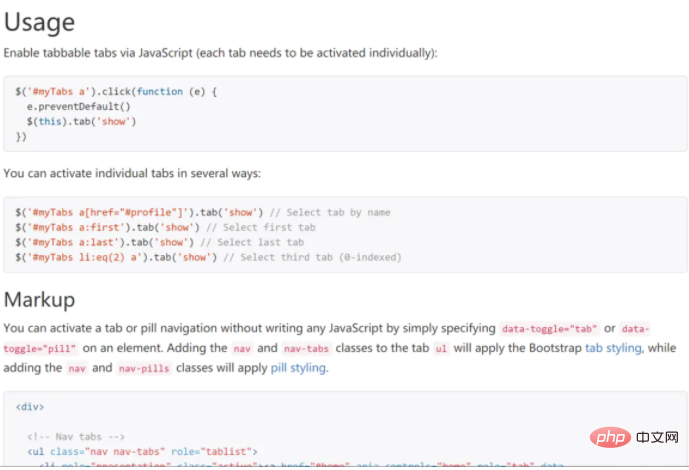
Ensuite, j'ai trouvé cette phrase sur le site officiel de bootstrap (j'utilise bootstrap3)Adresse de capture d'écran : https://v3.bootcss.com/ javascript/#tabs
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>Utilise any Après une méthode, le problème de l'état actif de la barre de navigation qui ne changeait pas avec les clics a été résolu, mais il a été constaté que les attributs href de toutes les balises ul>, n'étaient pas valides. Plus tard, c'était également le cas. Après une recherche, j'ai découvert que bootstrap traitait l'attribut href comme un identifiant et ne faisait que des liens vers l'emplacement de la page actuelle, alors que les liens de saut externes le sont. bloqué
Référence : (https://stackoverflow.com/questions/16785264/ jquery-syntax-error)
2. Après avoir résolu le premier problème, il a été constaté que les liens dans le la barre de navigation ne peut pas accéder aux liens externes.
Comme mentionné précédemment, les liens externes ont été bloqués, et plus tard j'ai dû penser à passer par js. Par conséquent, j'ai modifié le code d'activation de la barre de navigation et implémenté le saut via window.location.
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})Cela résout le problème de la barre de navigation de démarrage. Mais j'ai toujours l'impression qu'il devrait y avoir une meilleure solution. J'espère qu'un ami pourra me donner quelques suggestions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'un portefeuille Bitcoin
Qu'est-ce qu'un portefeuille Bitcoin
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 lightbox.js
lightbox.js
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter