

Cet article recommande un validateur Bootstrap créé par Twitter Bootstrap lui-même est créé par Twitter, donc l'utilisation du validateur d'origine sera plus fiable. La recherche de BootstrapValidator sur Baidu fera apparaître de nombreux modèles, mais je ne recommande que celui-ci (du coup je me sens un peu "refroidi par Steve Curry").
Tutoriels associés recommandés : "Tutoriel bootstrap"

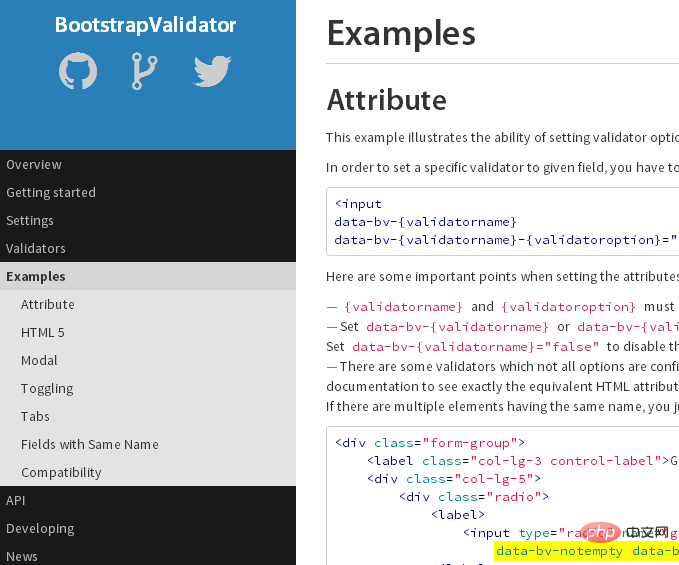
### 1. Jetez un coup d'œil rapide
Par souci de simplicité, seuls les chèques vides sont utilisés ici.
Adresse de téléchargement officielle de BootstrapValidator
### 2. Référence des ressources
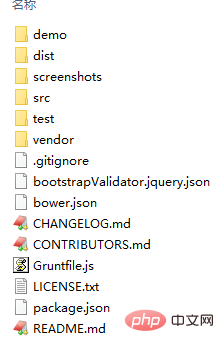
Après avoir téléchargé le package de ressources, vous pouvez voir le répertoire suivant. 
Introduisez ensuite les trois fichiers suivants dans votre projet.
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>###3. Le nom du membre n'est pas vide dans la configuration du projet
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>data-bv-noempty signifie que le numéro de membre doit être vide.
Le p de form-group est obligatoire, sinon une erreur « trop de récursivité » sera signalée.
Lorsque le formulaire est soumis, la méthode validateCallback sera exécutée. Cette méthode est présentée en détail dans la cinquième étape.
### 4. Une fois la page chargée, activez le validateur d'amorçage
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});Ajoutez 'class="required-validate" au form ”', puis obtenez le formulaire correspondant via jquery et effectuez le chargement par défaut de bootstrapValidator dessus.
Assurez-vous de prêter attention à la partie commentée du code ci-dessus pour une introduction détaillée, veuillez vous référer à Correction du bug de soumission répétée du validateur Bootstrap.
###5. Éléments de vérification lors de la soumission du formulaire
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}Après avoir obtenu le formulaire dans validateCallback, vous pouvez revenir au vérification du formulaire via la méthode isValid Réussir ou non.
Lorsque la vérification du formulaire réussit, le formulaire est soumis au serveur via ajax.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Comment établir un réseau local sous XP
Comment établir un réseau local sous XP
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 bleu cielcmyk
bleu cielcmyk
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Comment afficher les procédures stockées dans MySQL
Comment afficher les procédures stockées dans MySQL
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?