
Comment importer le plug-in tiers jquery dans vue scaffolding : 1. Téléchargez jquery ; 2. Modifiez le fichier webpack.base.conf.js, introduisez webpack et configurez le plug-in jquery 3 ; . Entrez [importer dans le fichier d'entrée $ depuis 'jquery'].

L'environnement d'exploitation de ce tutoriel : Système Windows 10, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
(Partage de vidéos d'apprentissage : tutoriel vidéo javascript)
1. Téléchargez jquery
npm install jquery --save
2. Ouvrez webpack.base dans le dossier build conf. Fichier .js :
(1) Introduisez webpack en haut
var webpack=require('webpack')
(2) Configurez le plug-in JQuery dans module.exports :
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],3. Dans le fichier d'entrée Entrez
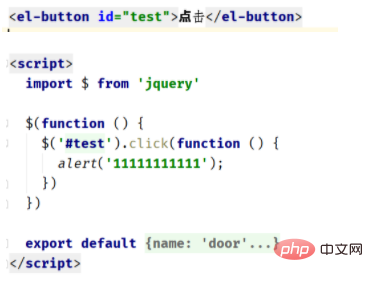
import $ from 'jquery'
dans main.js 4. Testez en utilisant

Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?