
Méthode CSS3 pour centrer le texte verticalement : cela peut être réalisé en utilisant des attributs de positionnement et de transformation absolus, tels que [position:relative; transform:translate(50%,-50%);].

Idée de mise en œuvre :
Réalisée en utilisant des attributs de positionnement et de transformation absolus.
(Recommandation du didacticiel vidéo : Tutoriel vidéo CSS )
Introduction à l'attribut :
L'attribut Transform est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Syntaxe :
transform: none|transform-functions;
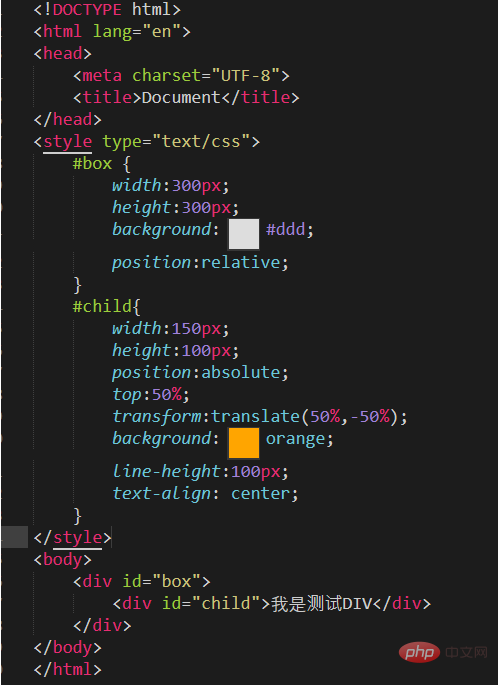
Code de test :

Explication :
L'avantage très évident de cette méthode est que il n'est pas nécessaire de connaître à l'avance la taille de l'élément centré, car le pourcentage de décalage dans la transformation est relatif à la taille de l'élément lui-même.
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment centrer verticalement le texte div
Comment centrer verticalement le texte div
 Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
 ce qui n'est pas défini
ce qui n'est pas défini
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement