
Avantages de la disposition en grille CSS : 1. Tailles de piste fixes et flexibles ; 2. Les éléments peuvent être placés à des emplacements précis sur la grille en utilisant des numéros de ligne, des noms ou en positionnant des zones de grille ; sont placés dans une cellule ou une plage de grille et peuvent se chevaucher partiellement. Inconvénients : Pas une très bonne compatibilité.

[Recommandations associées : Tutoriel vidéo CSS]
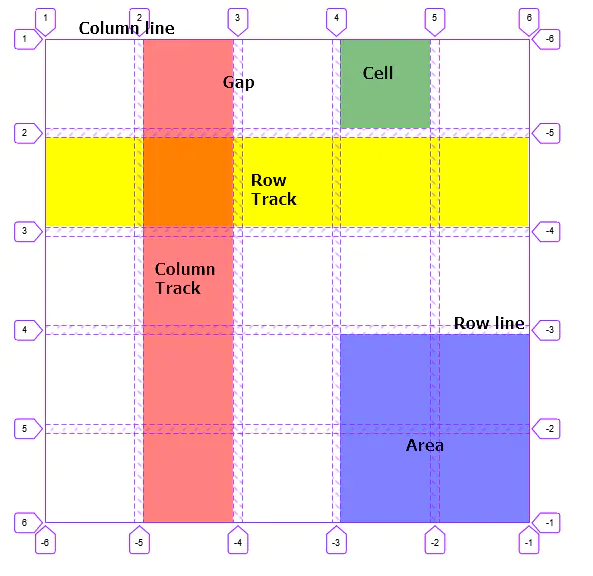
La disposition de la grille CSS (grille) introduit un CSS bidimensionnel système de grille. Il s'agit d'une structure de mise en page formée de deux ensembles de lignes de quadrillage qui se croisent verticalement et horizontalement. Les concepteurs Web peuvent utiliser ces structures-cadres formées de lignes et de colonnes pour disposer les éléments de conception. Lors de la définition d'une structure de disposition en grille, nous devons décrire la structure du cadre principal à disposer sur le conteneur parent. Afin de décrire cette structure-cadre, nous devons nommer ses composants de base. Les composants d'une disposition en grille peuvent être résumés comme les concepts suivants :
ligne de ligne : ligne de ligne
ligne de colonne : ligne de colonne
piste : Piste de grille, c'est-à-dire la zone formée entre les lignes de lignes ou les lignes de colonnes, utilisée pour placer les éléments enfants.
espace : La zone indisponible formé entre l'espacement de la grille, les lignes de ligne et les lignes de ligne, ou les lignes de colonnes et les lignes de colonnes, utilisé pour séparer les éléments.
cellule : cellules de grille, une zone séparée par des lignes et des colonnes, utilisée pour placer éléments enfants
zone : zone de grille, composée d'une ou plusieurs cellules de grille Composition, utilisée pour placer des éléments enfants

Avantages et inconvénients de la disposition en grille CSS
La disposition en grille nous permet de créer et de contrôler des grilles personnalisées avec plus de flexibilité que jamais ; possibilité de diviser les pages Web en lignes et colonnes avec des propriétés simples pour compléter la disposition en grille dont nous avons besoin.
Avantages de la disposition en grille :
1. Tailles de piste fixes et flexibles
2. Numéro de ligne, nommez ou placez l'élément à un emplacement précis sur la grille en positionnant la zone de la grille. La grille contient également un algorithme permettant de contrôler le placement des éléments qui n'ont pas d'emplacement affiché sur la grille.
3. Ajoutez des lignes et des colonnes supplémentaires si nécessaire
4. La grille comprend une fonction d'alignement afin que nous puissions contrôler l'alignement des éléments une fois qu'ils sont placés dans la zone de la grille, ainsi que l'alignement de l'ensemble de la grille Alignement.
5. Plusieurs éléments peuvent être placés dans des cellules ou des zones de grille, et ils peuvent se chevaucher partiellement. Cette superposition peut ensuite être contrôlée à l'aide de l'attribut z-index.
Inconvénients de la disposition en grille :
Pas très bonne compatibilité
Plus de programmation liée Pour plus de connaissances , veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!