
La méthode permettant à layingui d'implémenter la liaison de données : introduisez d'abord le fichier css et le fichier js de layui ; puis créez une vue pour présenter les résultats du rendu, puis écrivez le modèle et utilisez une balise de script pour stocker le modèle ; enfin rendre le modèle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, layui version 2.5.6 Cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel layUI"
Laytpl basé sur layui implémente la liaison de données
Il m'a fallu beaucoup de temps pour me souvenir du mot de passe de connexion à mon jardin. Comme vous pouvez l'imaginer, cela fait longtemps que je ne me suis pas connecté.
Texte
J'ai utilisé layui pour faire plusieurs systèmes de gestion au début, donc c'est vraiment confortable à utiliser. Il est facile de démarrer. Les classes les plus couramment utilisées dans le backend de gestion sont les classes de formulaires, de tables et de fenêtres contextuelles. La couche de table de formulaire fournie par layui est déjà très simple et facile à utiliser. Quelle que soit l'encapsulation sous-jacente, je pense que la méthode d'utilisation qui nous est présentée est très simplifiée. En plus de la couche de table de formulaire, la direction dispose souvent d'un affichage de données statistiques ou d'un affichage de contenu tel qu'une page de détails. Ensuite, certains ont utilisé des données statistiques (à l'exception des graphiques), telles que l'affichage de données statistiques textuelles. À l’heure actuelle, il est en fait excellent d’utiliser layui basé sur laytpl pour afficher cette fonction.
Écrivez d'abord une simple liaison de données
Étape 1 : Présentez le fichier css et le fichier js de layui (introduits par vous-même)
Étape 2 : Créez une vue pour présenter les résultats du rendu Le code est tel. suit :
<p class="layui-row"> <p class="layui-col-md6" id="orderInfop"></p> </p>
Étape 3 : Écrivez le modèle, utilisez une balise de script pour stocker le modèle, le code est le suivant :
<script type="text/html" id="orderInfo">
<div class="layui-card">
<div class="layui-card-header">订单概况</div>
<div class="layui-card-body">
<ul class="layui-row layui-col-space10 layadmin-backlog">
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>营业额</h3>
<p><cite style="font-size:24px;">{{d.turnover}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>订单数</h3>
<p><cite style="font-size:24px;">{{d.orderNum}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已发货</h3>
<p><cite style="font-size:24px;">{{d.delivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>未发货</h3>
<p><cite style="font-size:24px;">{{d.unDelivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已取消</h3>
<p><cite style="font-size:24px;">{{d.cancelled}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已收货</h3>
<p><cite style="font-size:24px;">{{d.received }}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已评价</h3>
<p><cite style="font-size:24px;">{{d.evaluated}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>好评率</h3>
<p><cite style="font-size:24px;">{{d.favorableRate}}%</cite></p>
</a>
</li>
</ul>
</div>
</div>
</script>Étape 4 : Rendre le modèle , le code est le suivant :
<script>
layui.use(['laytpl'], function () {
var laytpl = layui.laytpl;
//订单统计(正常情况下,此处应是ajax返回后的数据,这里是模拟数据。)
//渲染模板所用的数据
var data = { turnover: "23,251", orderNum: "256", delivered: "16", unDelivered: "130", cancelled: "10", received: "100", evaluated: "80", favorableRate: "80" }
var orderInfoTpl = orderInfo.innerHTML //获取模板,即上面所定义的 <script id="orderInfo">
, orderInfoDiv = document.getElementById('orderInfoDiv'); //视图 即上面的 <div id="orderInfoDiv">
laytpl(orderInfoTpl).render(data, function (html) { //渲染视图
orderInfoDiv.innerHTML = html;
});
})
</script>Étape 5 : L'effet est affiché comme suit

N'est-ce pas très simple. Étant donné qu'un grand nombre de systèmes backend sont développés sur la base de layui, si vous rencontrez certains types d'affichage de données et ne souhaitez pas utiliser la méthode de liaison jquery traditionnelle, il est en fait très pratique de l'utiliser.
Affichage détaillé des données
S'il s'agit d'un tableau, cliquez pour voir les détails, vous pouvez également afficher les données de cette manière
Étape 1 : Importer Les fichiers css et js de layui (introduits par vous-même) et les styles css utilisés dans la page sont écrits par vous-même.
La deuxième étape : affichage des données du tableau, voici l'affectation des données connues, remplacez-les par vos propres données lors du développement, et définissez un événement clic pour le tableau
<table class="layui-hide" lay-filter="demoTableFilter" id="demoTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看详情</a>
</script>Données utilisées pour le rendu
<script type="text/html" id="demoDetail">
<div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>姓名:</label>
<p class="flex1">{{d.username}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>邮箱:</label>
<p class="flex1">{{d.email}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>签名:</label>
<p class="flex1">{{d.sign}}</p>
</div>
</div>
</div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>性别:</label>
<p class="flex1">{{d.sex}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>城市:</label>
<p class="flex1">{{d.city}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>积分:</label>
<p class="flex1">{{d.experience}}</p>
</div>
</div>
</div>
</div>
</script>Ce qui suit est l'affectation du tableau
table.render({
elem: '#demoTable'
, cols: [[ //标题栏
{ field: 'id', title: 'ID', width: 100 }
, { field: 'username', title: '用户名', width: 80 }
, { field: 'email', title: '邮箱', width: 180 }
, { field: 'sign', title: '签名', width: 180 }
, { field: 'sex', title: '性别', width: 80 }
, { field: 'city', title: '城市', width: 100 }
, { field: 'experience', title: '积分', minWidth: 80 }
, { width: 100, align: 'center', toolbar: '#barDemo' }
]]
, data: [{
"id": "10001"
, "username": "杜甫"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "116"
, "ip": "192.168.0.8"
, "logins": "108"
, "joinTime": "2016-10-14"
},{
"id": "10002"
, "username": "李白"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "12"
, "ip": "192.168.0.8"
, "logins": "106"
, "joinTime": "2016-10-14"
, "LAY_CHECKED": true
}]
});Affichage de l'effet de page de tableau

La troisième étape consiste à créer une pop-up pour le rendu des données détaillées Box
<p class="demoDetailp" style="display:none;padding:10px;">
<p id="detailp"></p>
</p>La quatrième étape consiste à cliquer sur "Afficher les détails" du tableau pour implémenter la liaison de données via laytpl Le code est le suivant :
table.on('tool(demoTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
index = layer.open({
title: '查看详情',
type: 1,
move: false,
content: $('.demoDetailDiv'),
area: ['750px', '300px'],
resize: false,
scrollbar: false
});
var demoDetailTpl = demoDetail.innerHTML //获取模板,
, detailDiv = document.getElementById('detailDiv'); //视图
laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染视图
detailDiv.innerHTML = html;
});
}
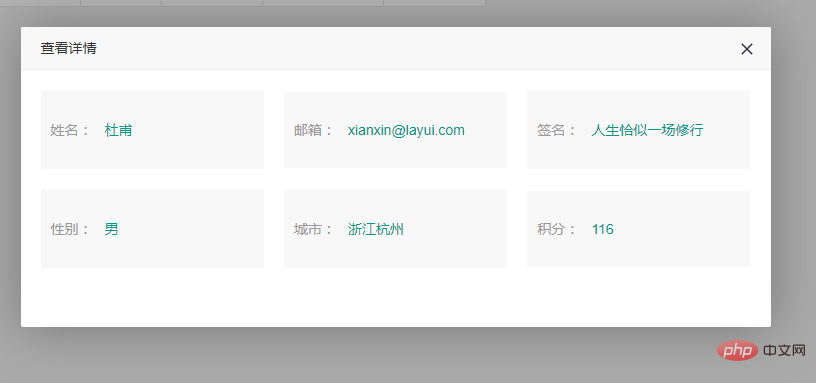
});L'effet d'affichage est le suivant. suit :

Résumé :
Ce qui précède est le moyen le plus simple d'enregistrer des données à l'aide de laytpl.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux