
Comment corriger l'en-tête du tableau dans layui : recherchez d'abord le fichier table.js dans layui ; puis ajoutez l'attribut fiexdRowHeight à la table variable ; ajoutez enfin le code comme "if(Object.prototype.toString.call). (.. .))" ça ira.

Recommandé : "tutoriel layUI"
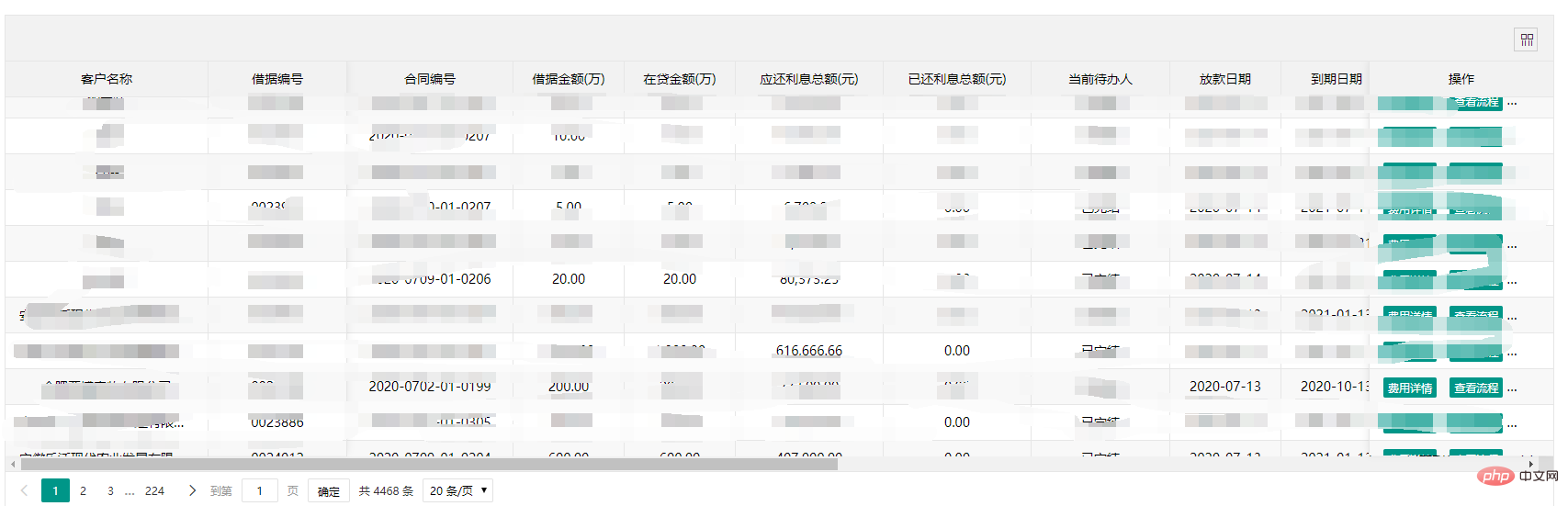
Effet de réussite : la pagination de l'en-tête et du bas est corrigée et la souris le défilement fera uniquement défiler les données dans le corps. L'effet est le suivant :

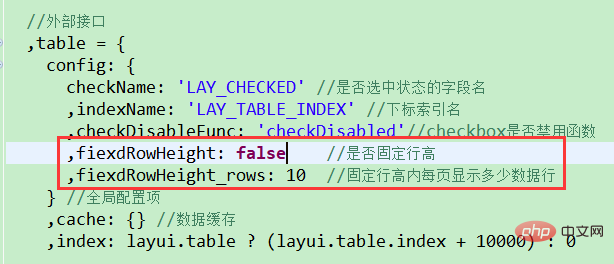
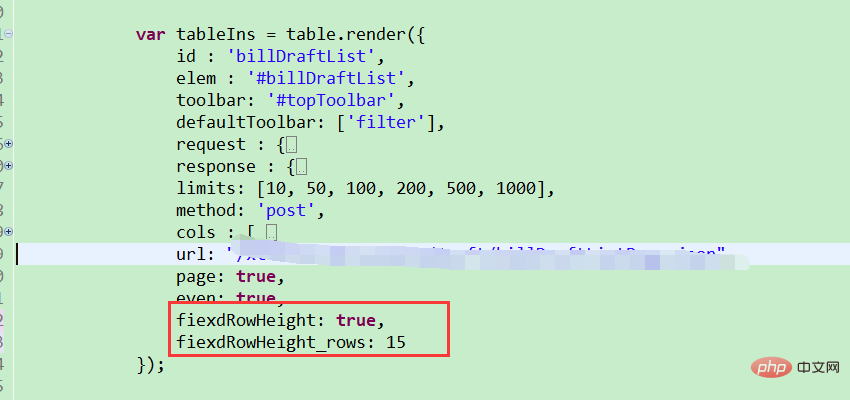
1. Recherchez le fichier table.js dans layui et ajoutez des attributs à la table des variables, comme indiqué dans l'encadré rouge : 
fiexdRowHeight : s'il faut activer la hauteur de ligne fixe, la valeur par défaut est false
fiexdRowHeight_rows : le nombre de lignes affichées dans le tableau, la valeur par défaut est de 10 lignes
Les deux éléments ci-dessus deux paramètres peuvent être transmis seuls
2. Recherchez la fonction pullData :


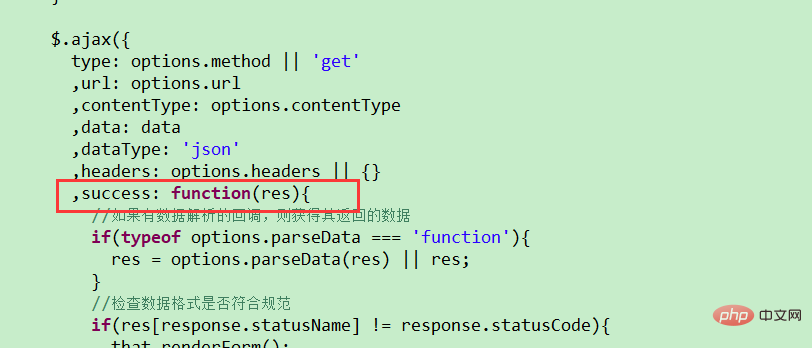
Dans cette fonction, ajoutez le dernier dans la fonction de réussite du rappel de réussite de la demande asynchrone ajax Le code suivant :
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3. Application : Comme le montre la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!