
Comment définir l'intervalle entre les images en CSS : créez d'abord un nouveau fichier html et créez un div ; puis utilisez la balise img pour créer deux images dans le div et enfin, utilisez l'attribut margin pour définir la distance entre ; les deux images Juste de la distance.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir la distance entre deux images en CSS .

Dans le fichier test.html, créez un div et définissez son attribut de classe sur dd, qui sera utilisé pour définir le style CSS du div ci-dessous.

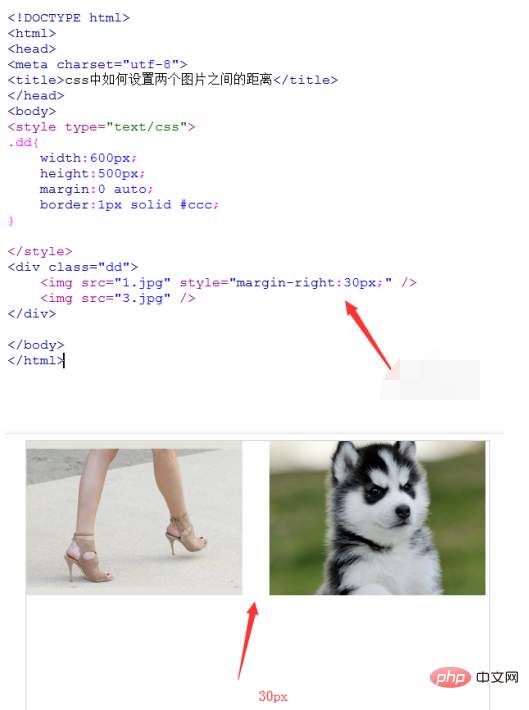
Dans le div, utilisez la balise img pour créer deux images, les noms d'image étant respectivement 1.jpg et 3.jpg.

Afin de montrer des effets évidents, stylisez le div. Définissez la largeur du div sur 600 px, la hauteur sur 500 px, centrez-la et définissez une bordure grise de 1 px.


Dans le fichier test.html, utilisez l'attribut margin pour définir la distance entre les deux images. Par exemple, pour définir la distance entre l'image 1.jpg et l'image 3.jpg sur 30 px, vous pouvez utiliser l'attribut margin-right pour la définir.

De plus, vous pouvez également utiliser la marge pour définir les marges supérieure, inférieure et gauche de l'image. Ils sont les suivants :
marge-gauche : marge gauche
marge-haut : marge supérieure
marge-bas : marge inférieure ;
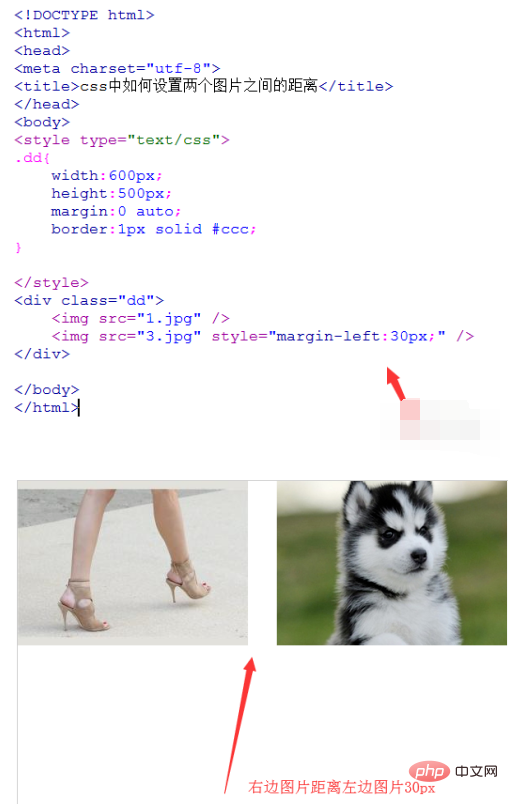
Par exemple, utilisez margin-left pour définir la marge extérieure gauche de l'image 3.jpg sur 30px, ce qui peut également obtenir l'effet de l'étape précédente.

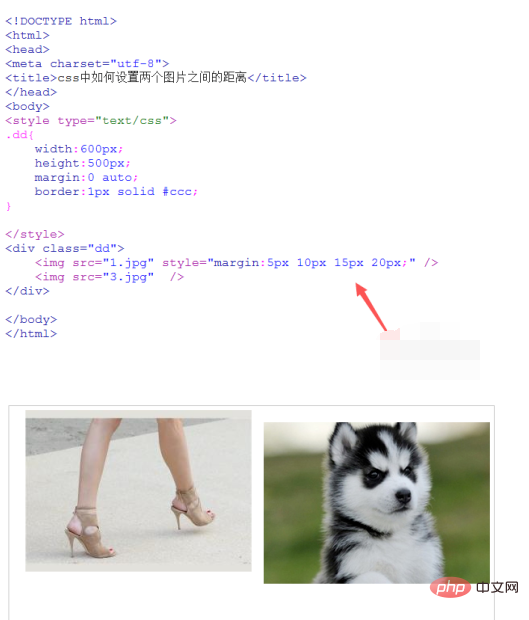
En CSS, margin peut également définir les marges sur les quatre côtés de l'image en même temps, dans l'ordre "haut, droite, bas, gauche", par exemple, définissez l'image 1. Les marges extérieures du fichier .jpg "en haut à droite, en bas à gauche" sont de 10 px, 20 px, 30 px, 40 px.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!