
Comment faire apparaître un formulaire dans layui : référencez d'abord les fichiers layui.css et layui.all.css ; puis créez une boîte de dialogue contextuelle en cliquant sur le bouton Supprimer et placez enfin un bouton Ajouter ; un formulaire contextuel en cliquant sur le bouton Ajouter et remplissez les informations Can.

L'environnement d'exploitation de ce tutoriel : windows10, layui2.5.6, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel layUI"
Utilisez le framework frontal layui pour afficher le formulaire et le soumettre
Première étape : référencez deux fichiers

Étape 2 : cliquez sur le bouton Supprimer pour faire apparaître une boîte de dialogue
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
})/*删除结束*/Étape 3 : mettez un bouton ajouter
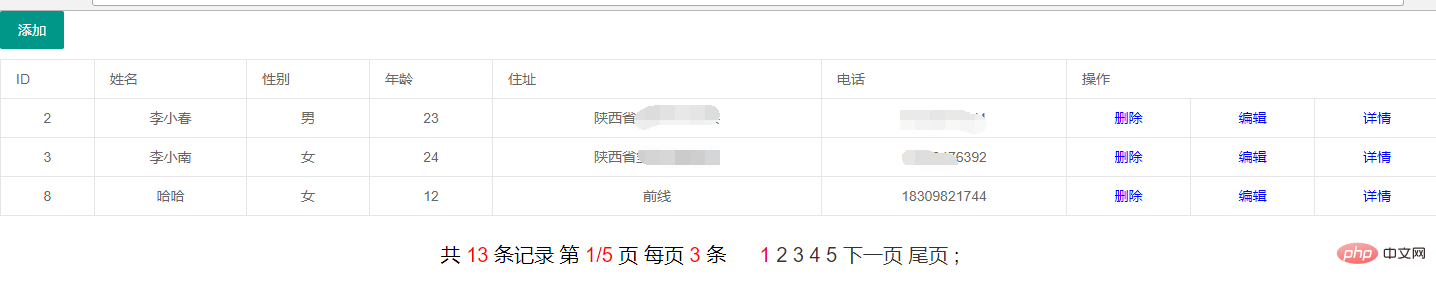
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</p>
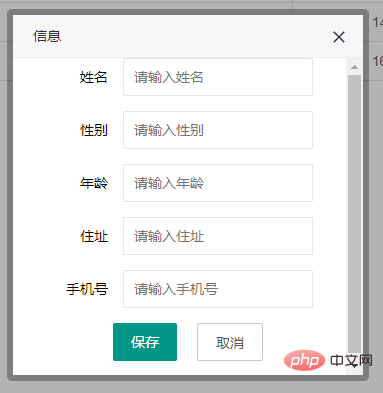
Étape 4 : Cliquez sur le bouton Ajouter pour faire apparaître le formulaire et remplir les informations
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
} 
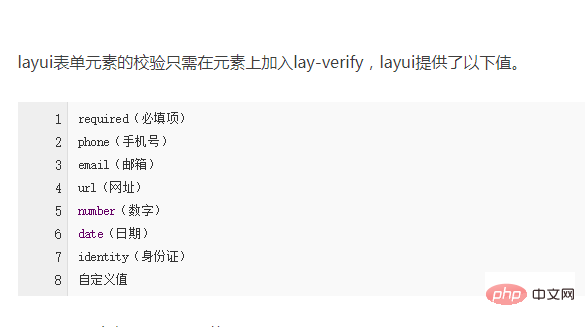
Remarque : La valeur du contenu est le formulaire à afficher. Informations ou une certaine URL de page. Si vous souhaitez vérifier qu'une certaine valeur n'est pas vide, ajoutez l'attribut lay-verify="required". S'il s'agit d'un numéro de téléphone portable, alors lay-verify="phone", un numéro lay-verify="number", etc.
Veuillez partager un message si vous avez besoin d'aide avec la recherche de personnes numériques.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!