
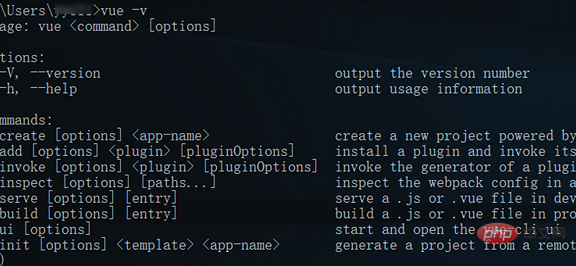
Comment vérifier si vue.js est installé avec succès : 1. Appuyez sur la combinaison de touches [win+r] pour ouvrir la fenêtre d'exécution ; 2. Entrez cmd et cliquez sur [OK] ; invite Entrez la commande [vue -v] Si les commandes liées à vue sont affichées, cela signifie que vue est installée avec succès.

Méthode d'affichage :
(Recommandation vidéo d'apprentissage : tutoriel vidéo javascript)
1. Utilisez la combinaison de touches [windows+R] pour ouvrir la boîte de dialogue d'exécution, entrez cmd dedans et appuyez sur Entrée pour ouvrir l'invite de commande

2. Entrez la commande vue -v dans l'invite de commande et le retour Une invite pour les commandes liées à Vue apparaîtra après la voiture, indiquant que Vue est installée avec succès.

Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Hongmeng OS compte-t-il comme Android ?
Hongmeng OS compte-t-il comme Android ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 utilisation de location.reload
utilisation de location.reload
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?