
La solution au problème selon lequel l'icône bootstrap ne s'affiche pas : recherchez d'abord le fichier spécifié dans le dossier des polices ; puis assurez-vous que le chemin relatif entre le fichier et le fichier bootstrap.css est correct.

L'environnement d'exploitation de ce tutoriel : système Windows10, bootstrap3.0 Cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo bootstrap"
L'icône du glyphicon Bootstrap ne s'affiche pas.
Aujourd'hui, lorsque j'ai utilisé bootstrap pour écrire une image de carrousel, j'ai utilisé les deux icônes de flèche à gauche et à droite.
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
Mais l'effet est exactement comme ça (Firefox, dans d'autres navigateurs, il n'y a rien).

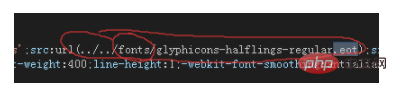
Plus tard, j'ai découvert qu'il y avait une référence au chemin de la police dans le fichier bootstrap.css.

Copiez donc ce dossier et assurez-vous que le chemin relatif vers le fichier bootstrap.css est correct. L'icône s'affichera correctement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 fonction système()
fonction système()
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Tutoriel de création de site Web simple PHP
Tutoriel de création de site Web simple PHP
 Comment configurer le routeur
Comment configurer le routeur