
Comment afficher le code CSS dans les outils de développement Chrome : ouvrez d'abord l'outil de débogage et cliquez sur le bouton Inspecter l'élément dans le coin supérieur gauche de l'outil de débogage, puis dans l'onglet styles, cliquez sur le lien à côté du CSS ; règle et ouvrez la feuille de style externe régulière et enfin affichez le fichier source du style.

Recommandé : "tutoriel vidéo CSS》
Chrome devtools est un outil de débogage que les développeurs front-end ne connaissent plus. Alors, que savons-nous à ce sujet ? Voici un résumé de quelques opérations de débogage CSS courantes.
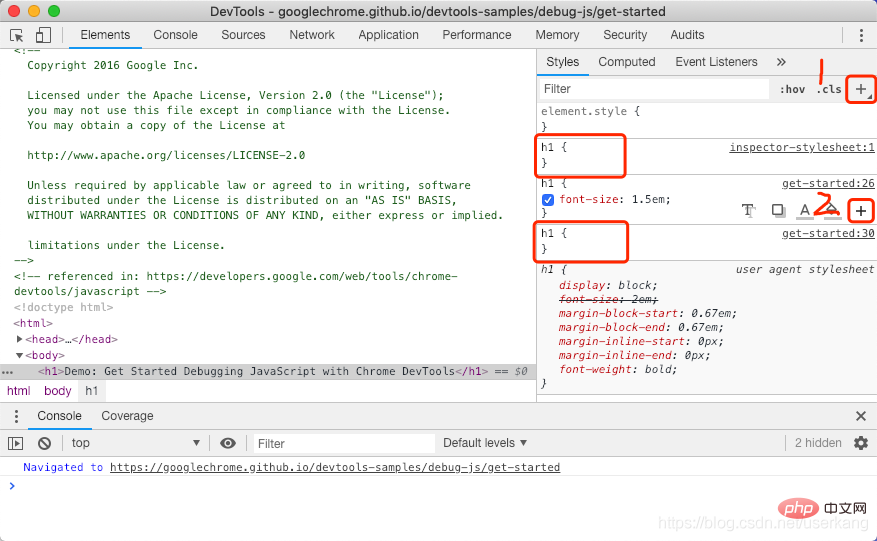
1 Ouvrez l'outil de débogage, cliquez sur le bouton Vérifier l'élément dans le coin supérieur gauche de l'outil de débogage ou sur le bouton. touche de raccourci (Ctrl/Cmd + Maj + C) 
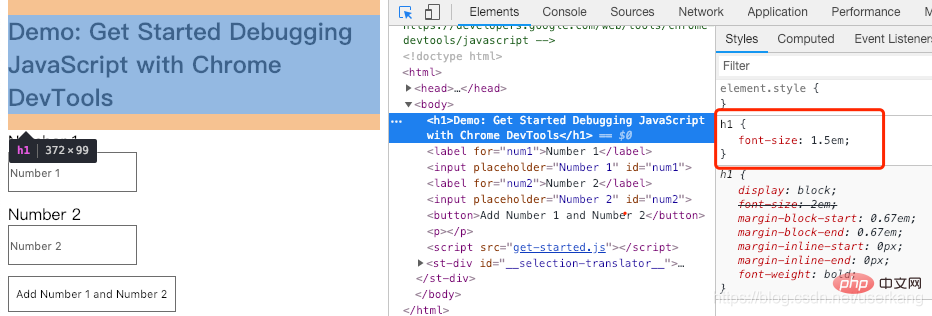
2. Sélectionnez l'élément que vous souhaitez afficher sur la page. L'élément inspecté est mis en surbrillance avec un fond bleu dans l'arborescence DOM, ainsi que le style. se trouve dans la zone de l'onglet styles à droite. 
1. Dans l'onglet styles, cliquez sur le lien à côté de la règle CSS pour ouvrir la feuille de style externe qui définit la règle. Vous pouvez afficher le fichier source du style. 
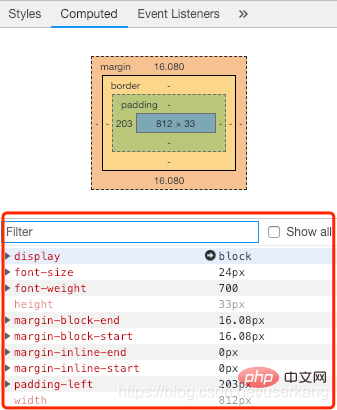
1 L'onglet styles affiche toutes les règles qui s'appliquent à l'élément, y compris les déclarations remplacées si vous l'êtes. Si vous n'êtes pas intéressé par les déclarations remplacées, vous pouvez cliquer sur l'onglet styles adjacent à computed pour voir uniquement les règles CSS réellement appliquées à l'élément.
2. Les attributs hérités sont opaques. Cochez la case Show All pour voir toutes les valeurs héritées.
3. Notez que les attributs sont affichés par ordre alphabétique.
4. Filter Le filtre peut rechercher des styles qui correspondent aux règles en fonction des règles de requête.
5. Lorsque la souris survole une certaine ligne d'attributs, un bouton fléché circulaire apparaît. Cliquez pour accéder au style correspondant à l'onglet styles. 
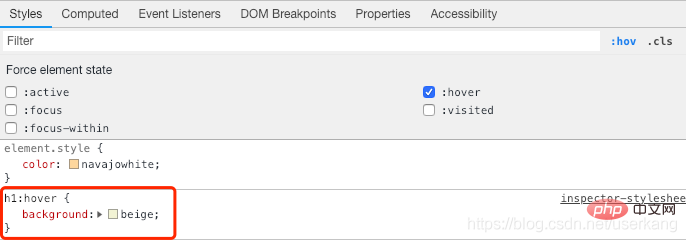
1 Cliquez sur styles dans l'onglet :hov. En prenant :hover comme exemple, cochez la case :hover Si l'élément coché
a le style :hover ajouté, ce style sera affiché dans la liste des styles. Et l'effet de page déclenchera l'effet d'affichage sans survol de la souris. 
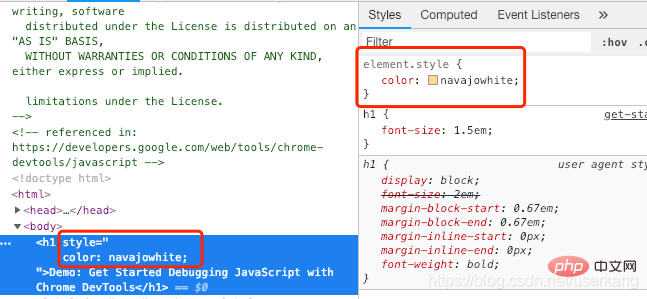
1 Cela équivaut à ajouter des valeurs d'attribut à l'attribut style de. HTML. Cliquez sur la zone située en haut de element.style, entrez le nom de l'attribut de style nouvellement ajouté, appuyez sur la touche Tab, entrez la valeur de l'attribut de style et appuyez sur la touche Enter. Cela ajoute un style en ligne. 
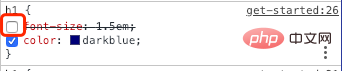
2. Visualisez l'effet : 
1 Cliquez sur la règle de style à laquelle. vous souhaitez ajouter une déclaration entre parenthèses. Le curseur apparaît, entrez le nom de l'attribut, appuyez sur la touche tab, entrez la valeur de l'attribut et appuyez sur Entrée.
1. Double-cliquez sur le style d'origine qui doit être modifié, modifiez la règle de style et appuyez sur la touche Enter.
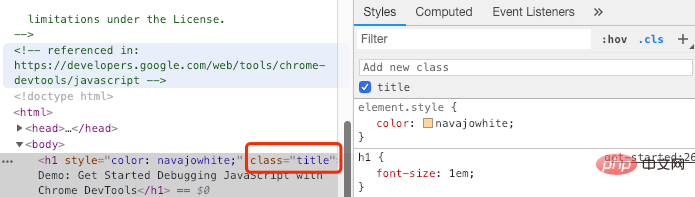
1 Cliquez sur styles dans l'onglet .cls. Une zone de saisie Add new class s'affichera, vous pouvez saisir le nom de la classe que vous souhaitez ajouter, puis appuyer sur la touche Enter. 
2. Cochez la case devant title pour changer de style d'avant en arrière.
1. Cliquez sur le signe plus 1➕ dans le coin supérieur droit de l'onglet styles, DevTools insérera une nouvelle règle sous la règle element.style.
2. Si vous souhaitez ajouter une nouvelle règle de style à une position spécifique, vous pouvez passer la souris sur la règle de style précédente où la règle a été insérée. À ce moment, trois points pour plus d'opérations apparaîtront. dans le coin inférieur droit et le x flottera vers le haut. Le signe plus 2➕ apparaîtra. En cliquant sur le signe plus 2, vous ajouterez une règle de style après ce style.
3. Il existe d'autres fonctions pour plus d'opérations ici. De gauche à droite, ce sont l'ombre du texte, l'ombre de la boîte, la couleur du texte et la couleur de l'arrière-plan. 
1. Cochez la case avant la déclaration de style pour changer la déclaration de style
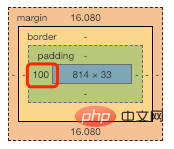
1. Dans le diagramme du modèle de boîte de l'onglet styles, passez la souris sur la zone qui doit être modifiée, double-cliquez, remplissez la valeur qui doit être modifiée et appuyez sur Entrée. L'unité par défaut du modèle de boîte est le pixel, et le pourcentage d'entrée sera également converti en valeurs de pixels. 
Lors de la modification d'une valeur déclarée, vous pouvez utiliser les raccourcis clavier suivants pour incrémenter la valeur d'un montant fixe :
Réduire le dosage fonctionne également. Remplacez simplement chaque instance de Up mentionnée ci-dessus par Down.
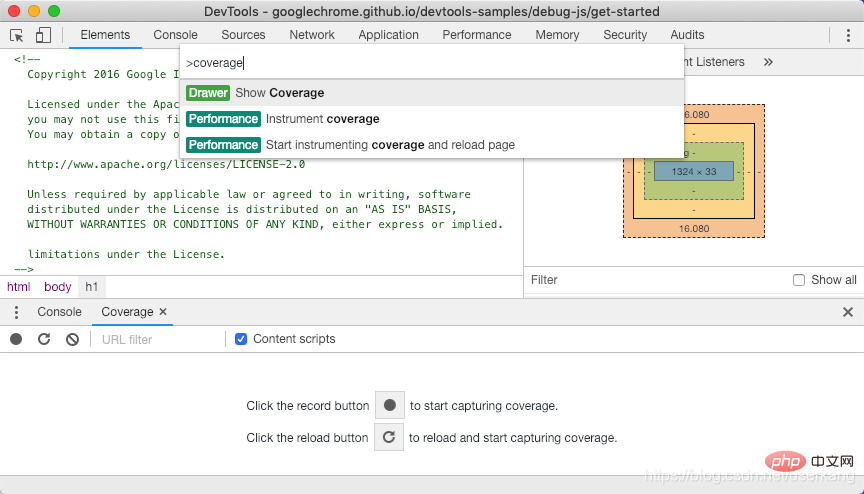
1. Appuyez sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, Chrome OS) pendant que DevTools prend focus pour ouvrir un menu de commandes.
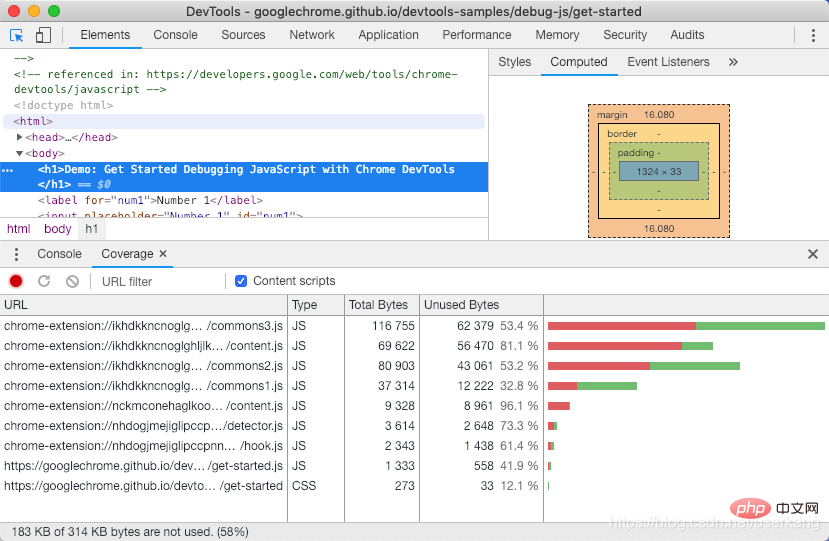
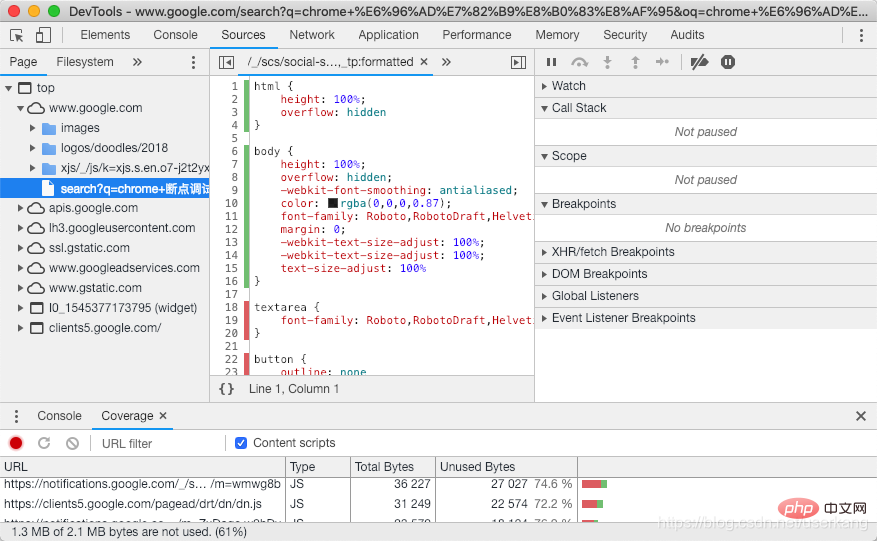
2. Commencez à saisir la couverture et sélectionnez Afficher la couverture. L'onglet coverage s'affichera. 
3. Cliquez sur "pour recharger et commencer à capturer la couverture" pour commencer à détecter la couverture et recharger la page. Au fur et à mesure que la page se recharge, l'onglet Couverture fournit un aperçu de la quantité de CSS (et de JavaScript) utilisée par chaque fichier chargé par le navigateur. Le vert signifie utiliser CSS. Le rouge indique le CSS inutilisé. 
4. Cliquez sur un fichier CSS pour voir une répartition ligne par ligne du CSS qu'il utilise. 
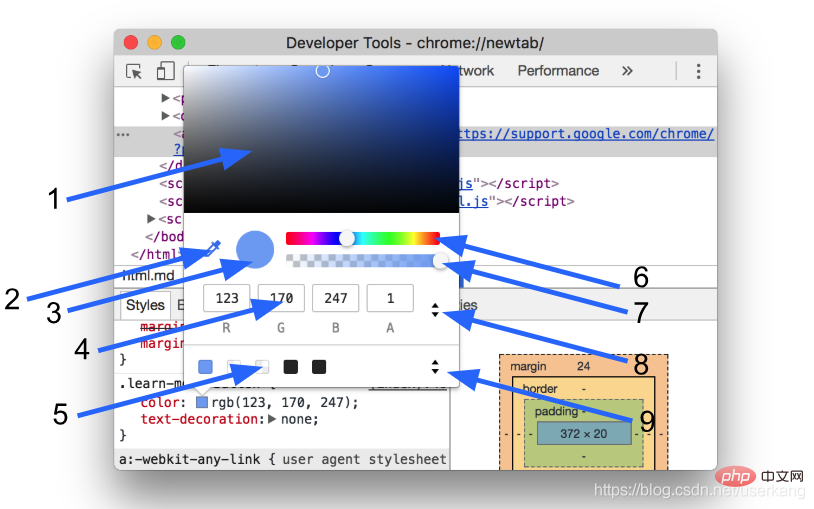
Ce qui suit est une description de chaque élément de l'interface utilisateur du sélecteur de couleurs :
1. Ombre .
2. Paille.
3. Copier dans le presse-papiers. Copie la valeur affichée dans le presse-papiers.
4. Afficher la valeur. Représentation des couleurs en RGBA, HSLA ou Hex.
5. Palette de couleurs. Cliquez sur l'un des carrés pour changer la couleur de ce carré.
6. Teinte.
7. Transparence.
8. Afficher le sélecteur de valeur. Basculez entre la représentation RGBA, HSLA et Hex de la couleur actuelle.
9. Sélecteur de palette. Basculez entre la palette Material Design, la palette personnalisée ou la palette de pages. DevTools génère la palette de couleurs de la page en fonction des couleurs trouvées dans la feuille de style. 
Lorsque vous ouvrez le sélecteur de couleurs, la pipette est activée par défaut. Pour changer la couleur sélectionnée en une autre couleur sur la page :
1. Passez la souris sur la couleur cible dans la fenêtre.
2. Cliquez pour confirmer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503