
Solution à l'erreur layui : ouvrez d'abord le fichier layui correspondant ; puis appuyez sur la souris de contrôle pour cliquer sur l'objet ou la méthode pour suivre la source de l'erreur et enfin, réintroduisez "layui.js" sous le "statique" ; /lib/layui" package "C'est tout.

Recommandé : "Tutoriel LayUI"
Questions
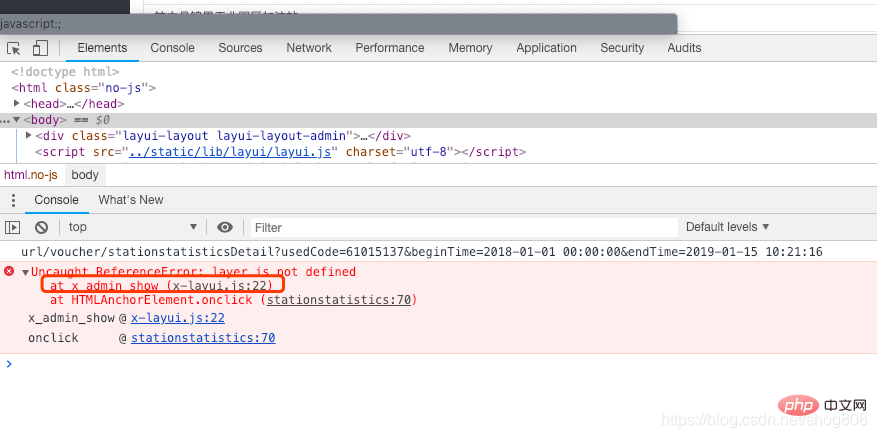
Comme intitulé layerUI Un message d'erreur de couche non définie est signalé lors de l'utilisation, comme le montre la figure  2. Compréhension du problème
2. Compréhension du problème
Pour résoudre le problème, nous examinons d'abord le rapport d'erreur L'erreur indique cette couche. n'est pas défini, et l'erreur est signalée dans la ligne 22 de x-layui.js et la ligne 70 de stationsstatistics
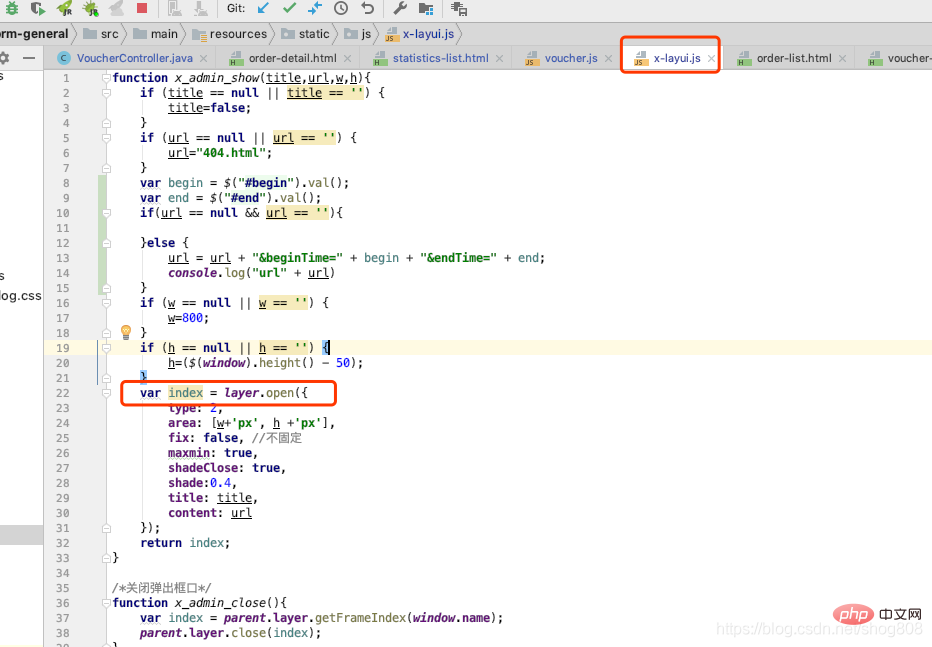
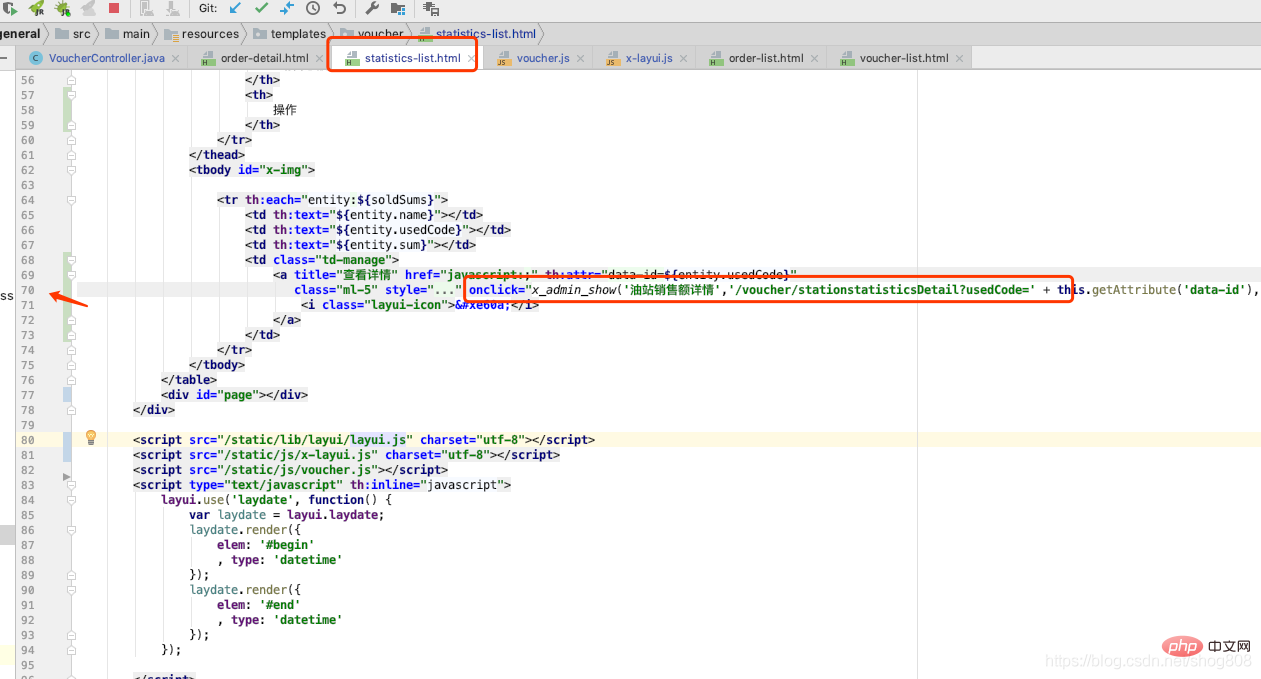
Ensuite, nous ouvrons ces deux fichiers comme indiqué : 

Oui, l'événement onclick click de la page signale une erreur, et c'est à la ligne 22 de x-layui.js
En fait, à ce stade, les personnes désireuses de résoudre des problèmes Je peux probablement deviner que le problème est dû au fait qu'un certain fichier n'a pas été introduit ou a été introduit de manière incorrecte. Ensuite, je vais aussi Baidu Il y a eu quelques problèmes, et ils ont probablement tous dit qu'un certain fichier n'avait pas été importé, puis il a été résolu après. l'importer. Cependant, comme le montre l'image ci-dessus, j'ai introduit layui.js (ligne 80 dans l'image ci-dessus), mais mon problème n'est toujours pas résolu.
3. Résolution de problèmes
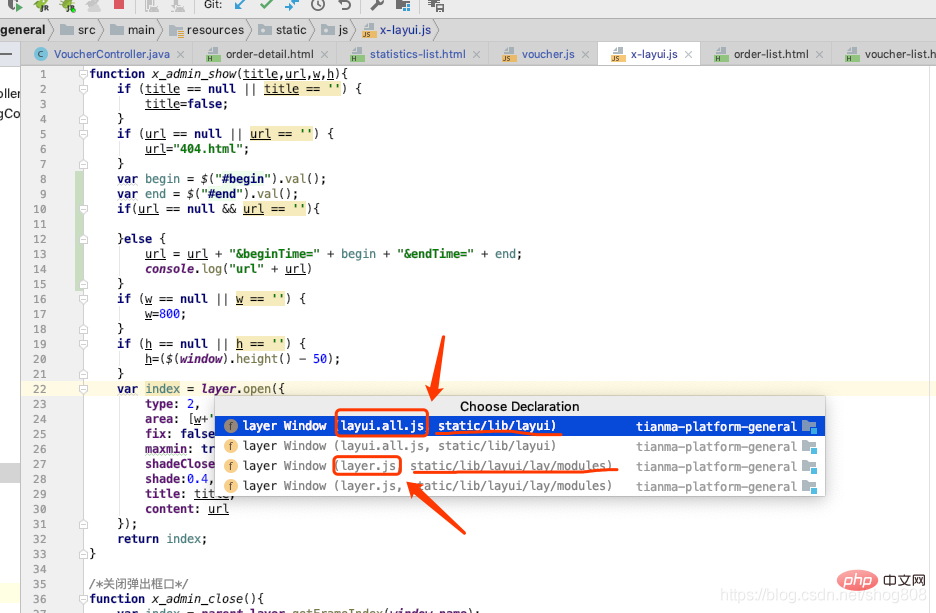
Alors, comment l'ai-je résolu. Je pense que puisque l'erreur signalée est que le calque n'est pas défini, j'irai à la ligne où l'erreur a été signalée. Idea a une fonction de suivi, c'est-à-dire qu'appuyer sur la souris de contrôle et cliquer sur l'objet ou la méthode peut suivre sa source, car montré ci-dessous 
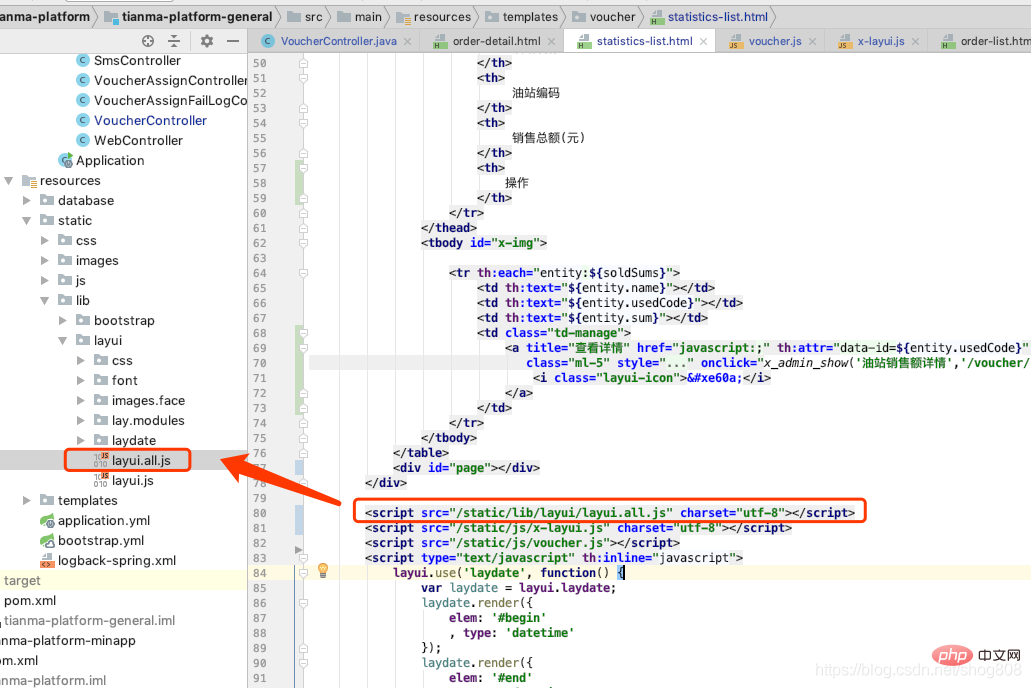
Ici, cela signifie que la couche provient de layui.all.js sous le package static/lib/layui ou de layer.js sous le package static/lib/layui/lay/modules
Ensuite, j'ai introduit static/lib /layui.js sous le package, pas étonnant qu'il signale une erreur
Comme indiqué ci-dessous, remplacez-le par le suivi des idées, videz le cache et ne signalez plus d'erreur 
- ----------------------------------- --------------- --------------Résumé du problème------- ----------------- --------------------------------- ----------------- ----------
En fait, je ne connais pas très bien le front-end, et c'est mon première fois que j'utilise layui. Et d'autres pages ont également cette fonction. Layui.js sous le package static/lib/layui est introduit. Il n'y a aucun problème, ce qui est vraiment étrange.
Je parle simplement d'idées et de méthodes pour résoudre les problèmes. Après tout, tout le monde est confronté à des situations différentes. Les problèmes des autres ne pourront peut-être pas vous aider, vous ne pouvez donc les résoudre que vous-même.
Il y a quelques points à noter : 1. Lisez attentivement le rapport d'erreur 2. Utilisez des outils pour analyser 3. N'oubliez pas de vider le cache du navigateur après avoir apporté des modifications !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Impossible d'ouvrir l'App Store
Impossible d'ouvrir l'App Store
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui