
React-Bootstrap est une bibliothèque de composants frontaux réutilisables. Ses composants de style dépendent du bootstrap. Nous pouvons installer [React-boots] via la commande "cnpm install react-bootstrap --save;".

Recommandé : "Vidéo de programmation"
React-bootstrap
1. Qu'est-ce que réagir-bootstrap ?
React-Bootstrap est une bibliothèque de composants frontaux réutilisables.
2. Quelle est la relation entre réagir-bootstrap et bootstrap ?
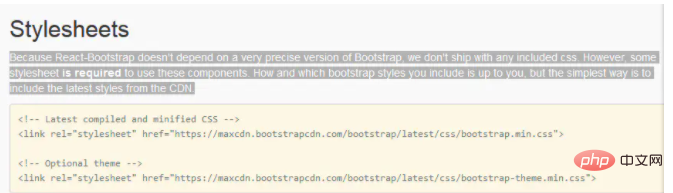
Le composant de style de React-bootstrap dépend du bootstrap. (La figure 1 ci-dessous est l'explication du site officiel)

3 Comment utiliser React-bootstrap dans React ?
Installation : installation cnpm. réagir-bootstrap --save;
3.2. Lors de l'écriture de composants de contenu nécessitant des composants de réaction-bootstrap, vous devez importer les composants requis depuis
Par exemple : dans le composant de composant. En js, le composant Button de React-bootstrap est utilisé. La méthode d'écriture spécifique est la suivante :
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3 Dans l'en-tête du modèle d'index.ejs, introduisez bootstrap.css.
3.4. Placez le code source bootstrap.css dans le dossier dist.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 menthe
menthe
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 package de mise à niveau mcafee
package de mise à niveau mcafee
 démarrage m²
démarrage m²
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Utilisation de la fonction instr dans Oracle
Utilisation de la fonction instr dans Oracle