
Comment fermer layui open : ouvrez d'abord et visualisez la partie js ; puis allez sur la page de modification de l'article ; enfin utilisez la méthode "layer.close(index)" dans la partie JS de "articleUpdate.jsp" pour fermer le calque spécifique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, layui2.5.6 Cet article s'applique à toutes les marques d'ordinateurs.
Recommandé : "tutoriel layui"
layui-open ferme sa propre solution de fenêtre

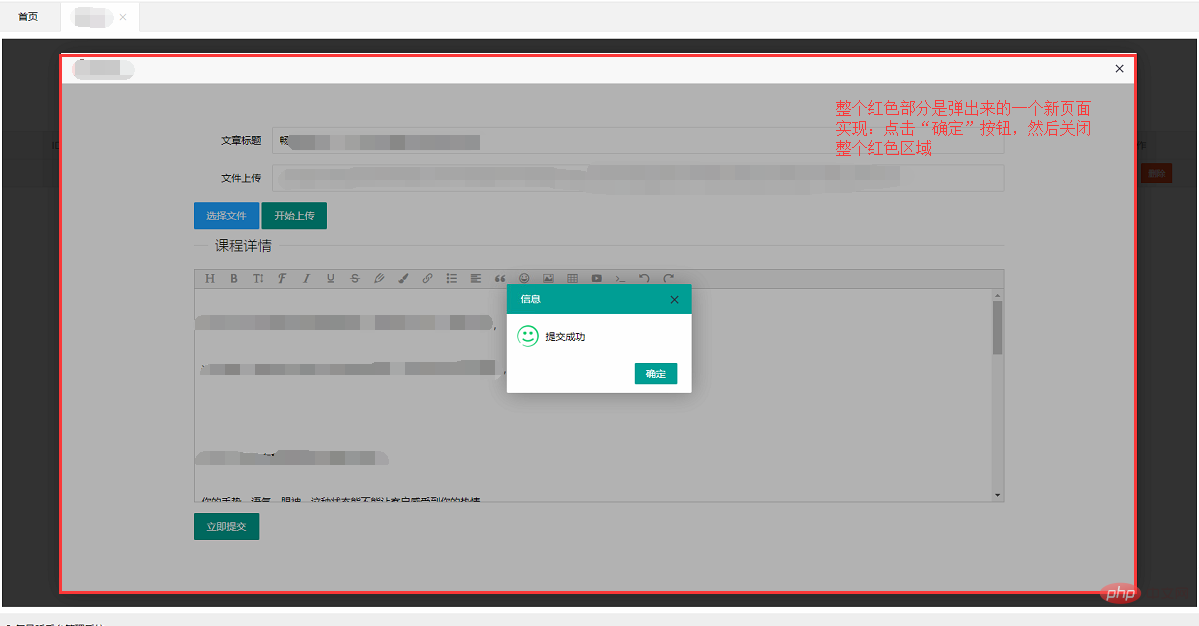
1. La fenêtre pop-up affiche ici une page, qui apparaît après avoir traversé l'arrière-plan
1.1. Implémentation de la fenêtre pop-up
1.1 .1, partie JS
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
}
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
}
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - Fermez le calque spécifique
index. En fait, c'est très facile à obtenir.
codelayui.codeSi vous êtes paresseux, vous ne voulez pas obtenir l'index et vous voulez juste fermer. Alors closeAll peut vraiment vous aider. Si vous ne pointez pas vers un type de calque, cela détruira tous les calques de la page actuelle. Bien sûr, si vous souhaitez fermer uniquement un certain type de calque, vous pouvez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Analyse comparative de iqooneo8 et iqooneo9
Analyse comparative de iqooneo8 et iqooneo9
 Comment utiliser la fonction fit en Python
Comment utiliser la fonction fit en Python
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Changer la couleur d'arrière-plan du mot en blanc
Changer la couleur d'arrière-plan du mot en blanc
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...