
Comment implémenter le chargement asynchrone en PHP : obtenez d'abord la hauteur de la page dans la zone visible du navigateur ; puis construisez une formule pour calculer la proportion relative puis utilisez la méthode getJSON de jQuery pour envoyer une requête au serveur de résultat ; .php ; enfin, analysez simplement les données JSON.

Recommandé : "Tutoriel vidéo PHP"
php charge les données de manière asynchrone
Nous utilisons de très nombreuses fonctions non actualisées. Je vais maintenant vous présenter un exemple, qui consiste à implémenter php+ajax pour réaliser le défilement et le chargement des données sans actualiser. L'exemple est très simple, il vous suffit de suivre le. processus.
Méthode
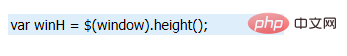
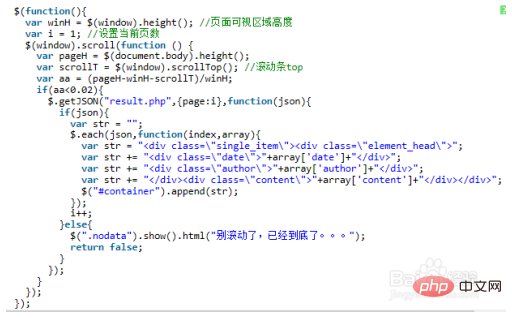
Tout d'abord, nous devons obtenir la hauteur de la page de la zone visible du navigateur

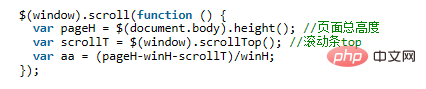
Ensuite, lors du défilement de la page, nous Ce qu'il faut faire, c'est : calculer la hauteur totale de la page (lors du défilement vers le bas, la page charge de nouvelles données, donc la hauteur totale de la page change dynamiquement), calculer la position de la barre de défilement (la position de la barre de défilement change également dynamiquement avec la hauteur de la page chargée), puis Construire une formule pour calculer la proportion relative

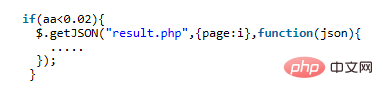
Lorsque la barre de défilement s'approche du bas de la page, un chargement ajax est déclenché. Dans cet exemple, nous utilisons la méthode getJSON de jQuery pour envoyer le résultat au serveur. PHP envoie une requête, et le paramètre de requête est page, c'est-à-dire le nombre de pages

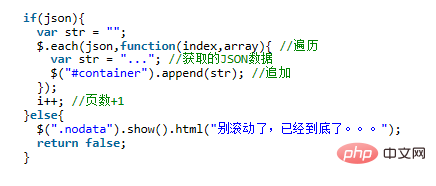
Si la réponse à la requête renvoie avec succès les données JSON, analysez les données JSON et ajoutez les données à la page DIV#container Enfin, si aucune donnée JSON n'est renvoyée, cela signifie que toutes les données ont été affichées

Le code jQuery complet est le suivant

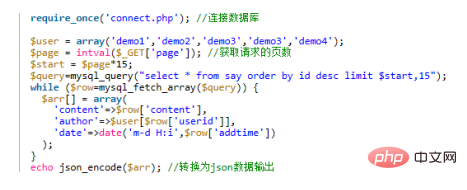
result .php
Lorsque vous faites défiler vers le bas de la page, le La requête Ajax frontale consiste à result.php. Le programme d'arrière-plan interrogera les enregistrements correspondants dans la table de données en fonction du numéro de page de données demandé : page et convertira l'ensemble d'enregistrements en json. La sortie au format est renvoyée au front-end. pour le traitement

D'accord, l'introduction de cet article se termine ici, allez voir l'effet.
Ce qui précède représente l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile