
La colonne tutorielle suivante de sublime vous présentera le formatage en un clic du html/css/js par sublime. J'espère qu'il sera utile aux amis dans le besoin !

1. Utilisez la touche de raccourci ctrl+shift+p pour afficher la console, entrez le package d'installation, puis entrez html-css-js prettify pour télécharger.
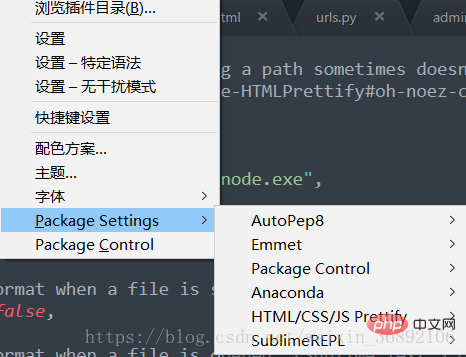
2. Une fois le téléchargement terminé, ouvrez les paramètres du package de préférence, et le contenu suivant apparaîtra :

html-css-js prettify is installé avec succès.
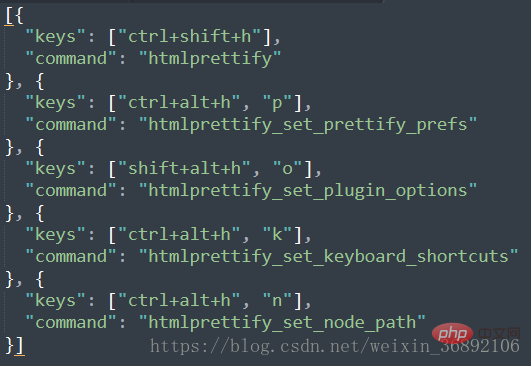
3. Les touches de raccourci spécifiques sont dans la préférence > paramètre du package > html/css/js prettify > 🎜>
Remarque : des erreurs faciles ! 
Lorsque le blogueur l'a utilisé pour la première fois, appuyer sur ctrl + shift + h n'a pas fonctionné. Il a constaté que ce plug-in reposait sur node.js, il a donc dû le télécharger. node.js (télécharger node.js Ne soyez pas trop bas) Adresse de téléchargement de node.js : http://nodejs.cn/download/Après le téléchargement, utilisez cmd , entrez dans le répertoire téléchargé et utilisez node.exe --version
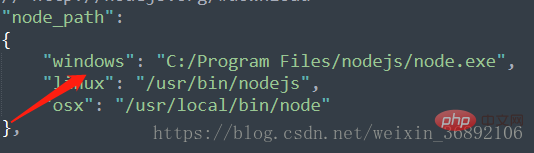
De cette façon, node.js est installé avec succès ! Modifiez ensuite la
 ps:
ps:
Il peut y avoir un conflit de raccourci clavier, j'utilise la méthode de saisie Sogou. Utiliser ctrl + shift + h consiste à changer l'apparence de la méthode de saisie Sogou. Vous devez passer à la méthode de saisie anglaise fournie avec l'ordinateur avant de pouvoir l'utiliser !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment récupérer des données après le formatage
Comment récupérer des données après le formatage
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 méthode de formatage HTML
méthode de formatage HTML
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 sublime exécute le code js
sublime exécute le code js
 Comment déposer de l'argent sur Binance
Comment déposer de l'argent sur Binance