
La colonne tutorielle suivante de sublime partagera avec vous les astuces pour utiliser sublime text3. J'espère qu'elle sera utile aux amis qui en ont besoin !

Sublime Text : un logiciel d'édition avec mise en évidence du code, invites de syntaxe, complétion automatique et réponse rapide. Il possède non seulement une interface magnifique, mais prend également en charge le mécanisme d'extension de plug-in avec élégance et. les plug-ins sont C'est une existence indispensable. C'est vraiment un plaisir d'écrire du code avec elle.
—– COMMENCER LA LICENCE —–
Michael BarnesLicence utilisateur unique EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— FIN LICENCE ——
- Définissez le format d'encodage par défaut sur UTF-8
- Sélectionnez le menu Préférences->(Paramètres)-Utilisateur
- Ajoutez la ligne de code suivante entre accolades : "default_encoding": "UTF-8"
- sublime text 3; définir la police
- Sélectionner le menu Préférences->(Paramètres)-Utilisateur
- Ajouter "font_face": "Consolas", "font_size": 12 ;
- Mes préférences->(Paramètres)-Paramètres utilisateur
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span><code><span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span>Ctrl+sh~ift+↑↓
<span style="font-size: 14px;">Ctrl+alt+↑↓</span><span style="font-size: 14px;">ctrl+shift+d</span>
<li>ctrl+shift+d<span style="font-size: 14px;"></span>
</li><span style="font-size: 14px;">Tab</span>Retrait à droite : <span style="font-size: 14px;">Tabulation<strong></strong></span><span style="font-size: 14px;">Shift+Tab</span>
<strong>Maj + Tab</strong><span style="font-size: 14px;">Ctrl+Shift+K</span>
<span style="font-size: 14px;">Ctrl+/</span>
<span style="font-size: 14px;">Ctrl+Shift+/</span>
<code><span style="font-size: 14px;">Ctrl+Z</span>Ctrl+Shift+/
<span style="font-size: 14px;">Ctrl+Y</span>
<span style="font-size: 14px;">Ctrl+F</span>
<li>Ctrl+Y<span style="font-size: 14px;"></span>
</li> <span style="font-size: 14px;">Ctrl+P</span>Rechercher des mots-clés :<li>Ctrl+F<span style="font-size: 14px;"></span>
</li><span style="font-size: 14px;">@</span><span style="font-size: 14px;">Ctrl+P</span> <span style="font-size: 14px;">:</span>
<span style="font-size: 14px;">@</span><span style="font-size: 14px;">#</span> et des mots-clés pour trouver le nom de la fonction
<li> :<span style="font-size: 14px;"></span>
</li> et le numéro pour accéder à la ligne de code dans le fichier <span style="font-size: 14px;">Ctrl+Shift+P</span>Entrez <span style="font-size: 14px;">#<strong></strong></span> et les mots-clés, recherchez le nom de la variable<span style="font-size: 14px;">Esc</span>
<span style="font-size: 14px;">Ctrl+Shift+P</span>CTRL+SHIFT+P pour ouvrir la boîte de commande et rechercher Package Control install
- Quitter :
Esc<span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>
Plug-ins couramment utilisés<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>- ◇Installer des plug-ins
<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>
<span style="font-size: 14px;"> (le plug-in Package Control- en soi est un plug-in pour une gestion facile des plug-ins) </span>Ouvrez le terminal du package d'installation
(directement appelez la boîte de commande ou ouvrez Package Control et entrez le package d'installation et cliquez pour entrer)
<p>(Rouvrez sublime et vous pourrez voir le plug-in installé dans les paramètres du package)<span style="font-size: 14px;"> </span></p>◇Mettre à jour les plugins Ctrl+Maj+P pour afficher le panneau de commande et saisir les packages de mise à niveau, cliquez sur Mettre à jour◇Supprimer plug-inCtrl+Shift+P pour afficher le panneau de commande, entrez Remove, appelez Quitter le terminal Remove Package et cliquez sur le plug-in que vous souhaitez supprimer
Fonction : Codage des touches de raccourci, un incontournable pour front end
Introduction : Emmet (s'appuyant sur le plug-in pyv8), en tant que version améliorée du codage zen, est un plug-in nécessaire pour le front-end si vous ne le connaissez pas. , vous pouvez le consulter sur son site officiel (http://docs .emmet.io/) pour regarder la vidéo de démonstration spécifique.
Utilisation : Tutoriel - http://docs.emmet.io/cheat-sheet/
Fonction : Saisir rapidement le nom du fichier
Introduction : Compléter automatiquement la saisie du fichier nom, si l'image est sélectionnée
utilisez : Entrez "/" pour voir les autres fichiers relatifs à ce dossier de projet
Fonction : sublime méthode de saisie chinoise
Introduction : Également concerné si la méthode de saisie Sublime Text Chinese ne peut pas suivre le curseur ? Essayez le plug-in "IMESupport" ! Actuellement, il ne prend en charge que Windows et ne peut pas bien suivre le curseur dans la recherche et dans d'autres interfaces.
Utilisez : Ctrl + Maj + P → Entrez pci → Entrez IMESupport → Entrez
Introduction : Il s'agit d'un plug-in qui formate JS et peut formater des fichiers compressés. Il peut également être installé à l'aide de Package Control. Après le plug-in JsFormat, vous pouvez faire un clic droit sur le fichier JS ->
<code><span style="font-size: 14px;">JsFormat</span>JsFormat ou le raccourci clavier<span style="font-size: 14px;">Ctrl+Alt+F</span><span style="font-size: 14px;">Ctrl + Alt + F<br></span>Format JS
Introduction :
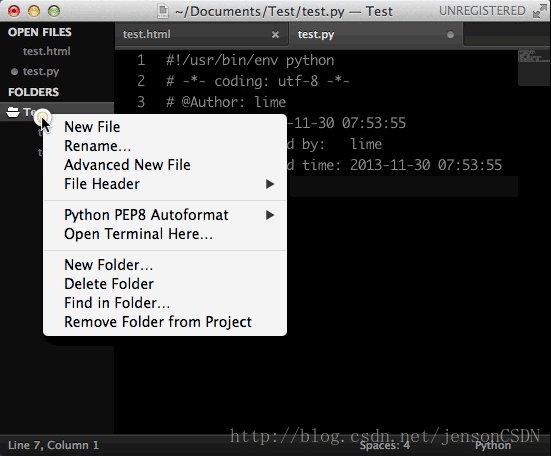
SideBarEnhancements est un plug-in d'amélioration de menu contextuel très pratique. Avant d'installer le plug-in, faites un clic droit dans la colonne DOSSIERS de la fenêtre. côté gauche de Sublime Text. Il n'y a que quelques fonctions simples
Introduction :
Parfois, il y a quelques espaces ou tabulations supplémentaires à la fin du code, mais il n'y a pas d'effet d'affichage. Le plug-in TrailingSpaces peut mettre en évidence les espaces et tabulations supplémentaires
Introduction :
CssComb est un plug-in de tri et formatage des propriétés CSS. Utilisez Package Control pour installer CssComb Après le plug-in, vous constaterez peut-être qu'il ne peut pas s'exécuter car il repose sur Node.js. Si votre ordinateur a déjà installé l'environnement NodeJS, vous pouvez ignorer cette étape. n'avez pas installé l'environnement Node.js, vous devez vous rendre sur le site officiel de Node .js [Télécharger] et installer la version correspondante de Node.js Utilisation : Comment utiliser : Menu Outils->Exécuter CSScomb ou appuyez sur la touche de raccourci Ctrl+Shift+C dans le fichier CSS (les touches de raccourci sont en conflit avec le plug-in ColorPicker, remplacez-le par Ctrl+Shift+alt+C)
Introduction :
le texte sublime lui-même ne prend pas en charge l'encodage chinois, il doit donc être résolu par l'installation d'un plug-in. Le plug-in ConvertToUTF8 peut réaliser Utilisation :
Comment utiliser : Appuyez sur la touche de raccourci Ctrl+Shift+C (la touche de raccourci est en conflit avec le plug-in ColorPicker, modifiez faites Ctrl+Maj+alt+z) **Modification de la touche de raccourci : **préférences→parcourir les packages Cliquez pour ouvrir et trouver le plug-in correspondant pour modifier la touche de raccourci
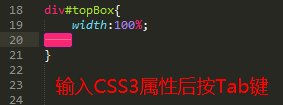
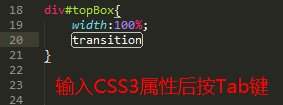
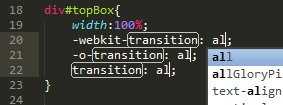
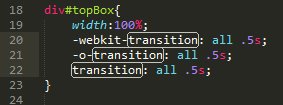
Introduction : Il s'agit d'un plug-in de saisie semi-automatique de préfixe privé CSS3. Ce plug-in utilise la base de données CanIUse et peut déterminer avec précision quels attributs. require which préfixes, tout comme le plug-in CssComb. Ce plug-in nécessite également que le système ait installé l'environnement Node.js
.
Utilisation : Appuyez sur la touche Tab après avoir saisi les attributs CSS3 (avant les deux points), comme indiqué ci-dessous
Introduction : Lors de la modification des styles CSS, ColorPicker permet au texte sublime d'avoir une couleur intégrée Après avoir ajusté la couleur, cliquez sur OK et un code couleur hexadécimal sera généré au niveau du curseur.
Utiliser :<code><span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>Ctrl/Cmd + Maj + CAppeler
Introduction : ColorHighlighter est un plug-in qui affiche la couleur visuelle de la couleur sélectionnée code. Si vous sélectionnez "#fff", il vous montrera le
Ouvrez le terminal du fichier. Le terminal par défaut est CMD (prend en charge Linux). ctrl+shift+t ouvre le dossier où se trouve le fichier, ctrl+shift+alt+t ouvre le dossier du répertoire racine du projet où se trouve le fichier et vous pouvez reconfigurer vous-même les touches de raccourci. Vous pouvez également cliquer avec le bouton droit sur ouvrir le terminal ici pour l'ouvrir.
Introduction :
L'en-tête de fichier est Un plug-in qui ajoute automatiquement des champs de préfixe aux fichiers Configuration : préférences → parcourir les packages Cliquez pour ouvrir pour trouver le plug-in correspondant, ouvrez le modèle pour modifier le modèle

Fonction :
SublimeCodeIntel implémente des invites de code intelligent et des fonctions de complétion automatique Inconvénients :
Peu d'invites, je ne veux pas utilisez-le Langues pris en charge : JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
Fonction :
une meilleure complétion implémente des invites de code intelligentes et une fonction de saisie semi-automatique Avantages :
Peut être personnalisé, recommandé Langues prises en charge :
javascript, jQuery , Bootstrap, php, React, CSS, etc.Configuration : Changer false en true dans le fichier correspondant
Fonction :
JavaScriptCompletions implémente des invites intelligentes de code et des fonctions de complétion automatiqueCaractéristiques :
Invites complètes, version haute le support sublime est bonLangues prises en charge : javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 Somme de cellule
Somme de cellule
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction