
1. Maîtriser l'utilisation de l'ombre intérieure et de l'ombre extérieure en CSS3
Questions :
1 Il est nécessaire d'utiliser du DIV pur. +CSS pour obtenir les effets suivants

Remarques supplémentaires :
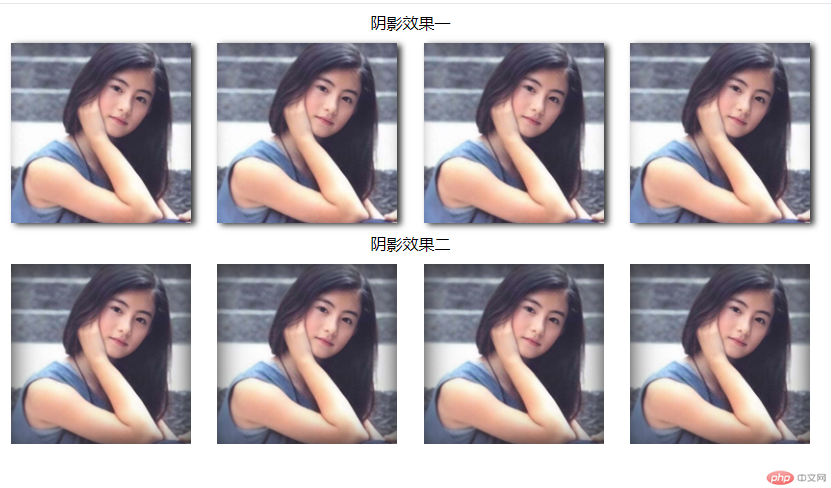
1 La taille de l'ombre horizontale en effet 1 est de 4, l'ombre verticale est de 2 et le flou est de 6
2. L'ombre horizontale dans Effect 2 est de 0, l'ombre verticale est de 0 et le flou est de 30
3. La largeur totale est de 800 pixels et l'écran central est
4. La taille de l'image est de 180px, et la hauteur est également de 180px
Analyse des idées :
Créez 2 listes, chacune avec. un titre
2. La première liste, affiche 4 3. La deuxième liste montre 4 images, mais chaque image doit avoir un effet d'ombre intérieure
Implémentation spécifique comme suit :1. Préparez le matériel, une photo de Cecilia Cheung, créez des images dans le répertoire racine et placez-y le matériel pour faciliter la gestion des images

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>
<🎜. >Analyse :
1. Généralement, nous utilisons ul pour créer une liste 2. Nous nommons l'effet d'ombre de la première zone de listeshadow13. Parce que nous pouvons voir à partir de l'effet que chaque li nécessite un float, nous devons ajouter un li clair séparé, afin que ul puisse envelopper le li flottant à l'intérieur 4. La dernière colonne doit être spéciale Le traitement du style le fait ne nécessite pas de marge gauche, nous avons donc nommé le nom du style lastitem, ce qui facilite la définition du style séparément 5 Parce que nous avons constaté que les styles des deux listes sont en fait similaires, la seule différence est l'ombre. l'effet est différent, donc lors de la création de la deuxième liste, vous pouvez directement copier la première, mais le style li de la deuxième liste s'appelle boxshadow2Le code final est le suivant :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow2">
<img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>4. Écrivez des styles
Créez un répertoire css dans le répertoire racine et créez-y un nouveau index.css Comment y écrire les styles ? >
Analyse des idées :
Analyse du conteneur
1 Habituellement, pour le conteneur le plus externe, nous pouvons définir des attributs communs pour tous les éléments enfants. à l'intérieur, comme padding:0,margin :0, cela empêche certains éléments d'avoir un remplissage et une marge par défaut, ce qui affecte notre réflexionAjoutez donc le code à index.css comme suit :
.container *{
padding:0;
margin: 0;
}analyse du paragraphe p
1. Le texte doit être centré Ajoutez donc le code à index.css comme suit :
p{ text-align: center; }Analyse ul
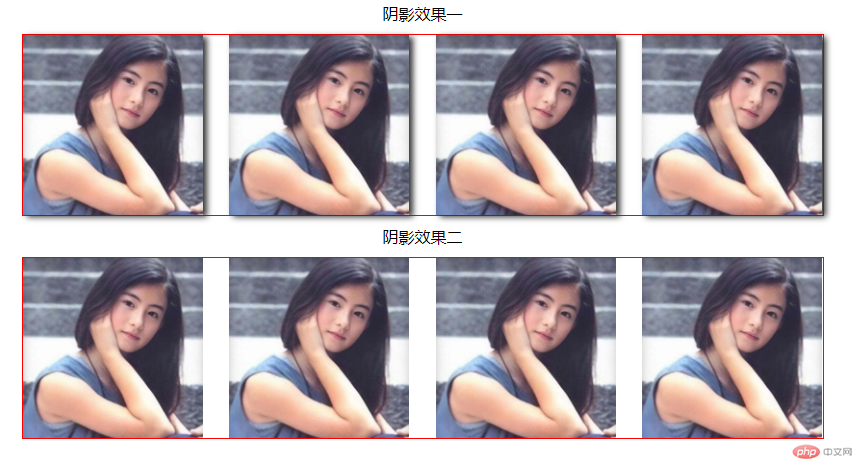
1. Selon Selon les exigences, ul width=800px, et en même temps, il doit être centré (marge : 0 auto Afin de faciliter l'analyse). effet de centrage, nous définissons une bordure : 1px rouge unipour cela, ajoutez donc le code à index.css comme suit :
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}analyse ul li
1. Selon les exigences, la taille de l'image est de 180, nous pouvons définir la largeur de li à 180, la hauteur=180 , affichée dans un carré, et comme elle est disposée horizontalement, float:left, sans points noirs, donc list-style:none, puis l'espacement droit est 800-(180*4)=80 et ensuite 80 /3 est approximativement égal à 26,6, c'est-à-dire marge droite : 26,6
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}Analyse de l'image
1. Pour afficher l'image à 180, définissez simplement la largeur : 100 %, de sorte que la largeur de l'image = la largeur du li Ajoutez donc le code à index.css comme suit :
.shadow li img{width:100%;}Analyse des ombres
1. Effet d'ombre extérieure, si nécessaire, ombre de boîte. x-shadow:4px y-shadow:2px blur =6px la couleur est #333333, le nom est boxshadow12 Effet d'ombre intérieure, comme demandé, box-shadow x-shadow:0 y -shadow:0. , le flou est de 30px, la couleur est la même, le nom est boxshadow2
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}5. introduire le fichier de style dans index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow2">
<img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
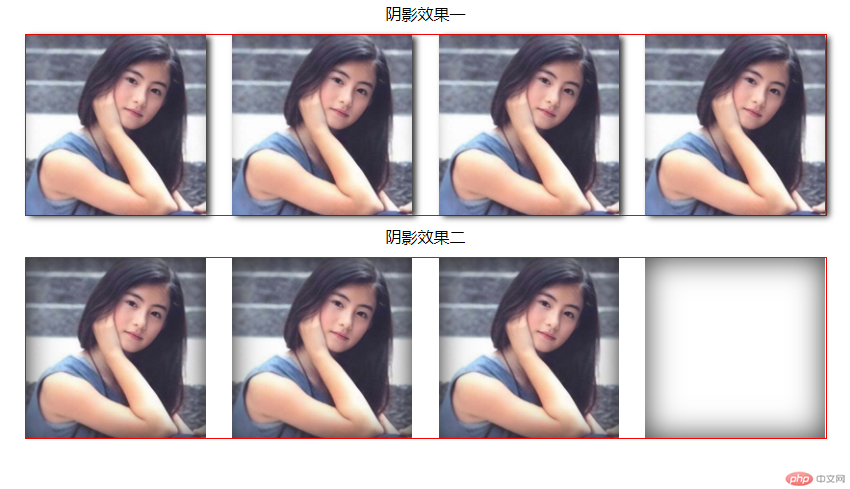
</html>Selon les résultats, si on observez attentivement, nous constaterons que le premier effet est conforme à notre intention, mais l'effet d'ombre intérieure du second n'est pas réalisé. Pourquoi ?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow2">
<!-- <img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" > -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点
当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以
接下来我们试试,在index.css中修改img样式如下:
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}然后再来运行看下:

我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片
index.css修改后代码下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow1"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="boxshadow2"><img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" ></li>
<li class="lastitem boxshadow2">
<img src="images/Lombre de bordure CSS3 implémente 2 effets daffichage de liste dimages - analyse de cas (exemple de code)" / alt="L'ombre de bordure CSS3 implémente 2 effets d'affichage de liste d'images - analyse de cas (exemple de code)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行结果如下:
到此为止,效果就全部实现了
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que sont les variables d'environnement
Que sont les variables d'environnement
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?