

Il existe trois méthodes, comme suit :
1 Par texte/HTML
var txt1="<h1>Text.</h1>";
2 Par jQuery
var txt2=$("<h2></h2>").text("Text.");. 3. Via JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";(tutoriel recommandé : tutoriel d'introduction HTML)
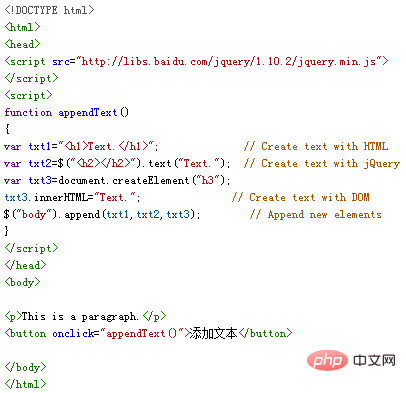
L'exemple de code est le suivant :

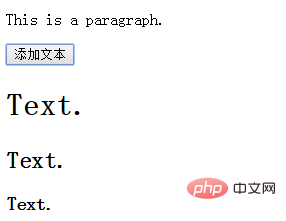
Les résultats d'exécution sont les suivants :

Tutoriel vidéo recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!