

Comment vscode exécute-t-il l'applet WeChat ?
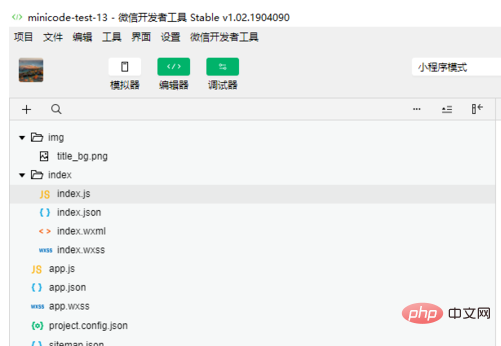
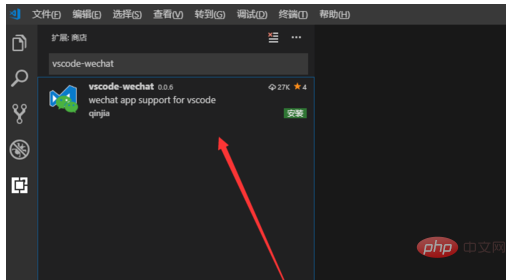
Configurez d'abord le projet dans le mini outil de développement de programme, comme indiqué dans l'image ci-dessous
Apprentissage recommandé : tutoriel vscode

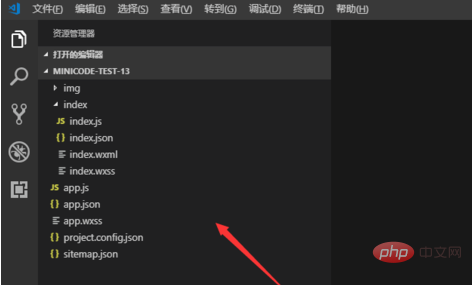
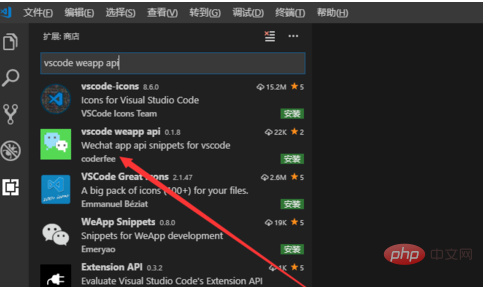
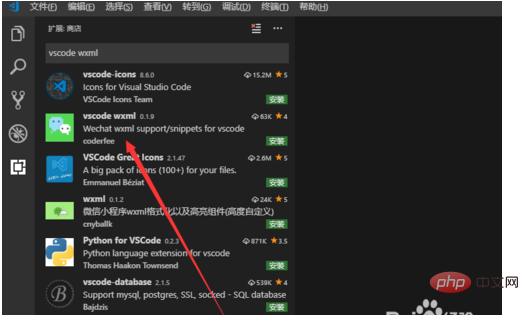
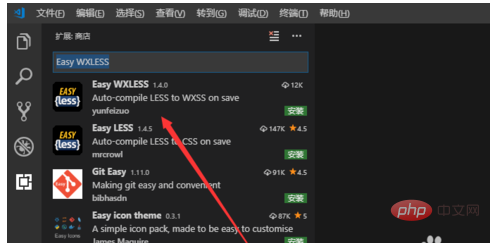
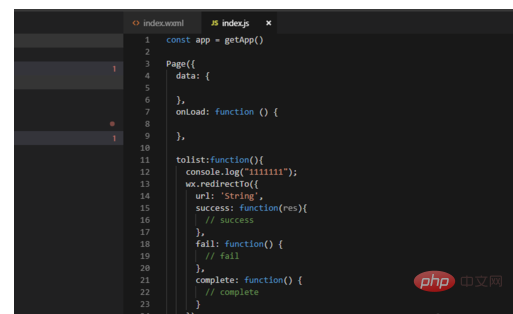
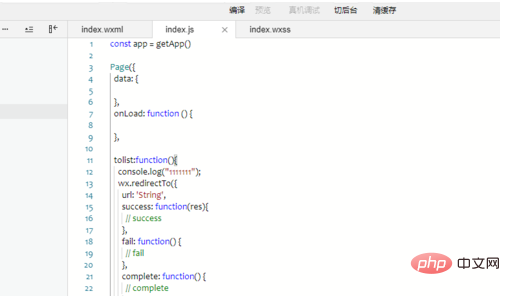
Ouvrez ensuite le projet de mini programme construit dans vscode. À ce moment, plusieurs dossiers seront générés sous le répertoire du projet de mini programme. Attention à ne pas les soumettre à svn, ils sont ajoutés par vscode. 🎜>







Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio