

Que dois-je faire si j'obtiens une erreur lors de la compilation de vscode sass ?
Compilez Sass en utilisant vscode
Si vous souhaitez compiler via la ligne de commande, vous pouvez suivre https://www.sass.hk/ Allez ici et suivez les étapes Installation, mais il y a eu un problème lors de l'installation de l'image Taobao et l'installation a échoué, j'ai donc utilisé vscode pour compiler sass
Apprentissage recommandé :Tutoriel vscode
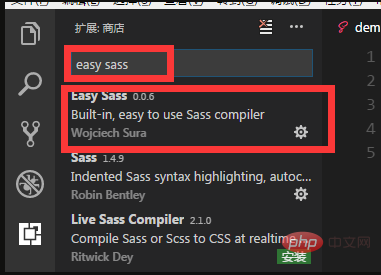
Première étape 1, installez easy sass dans vscode. L'image ci-dessous montre l'état d'une installation réussie

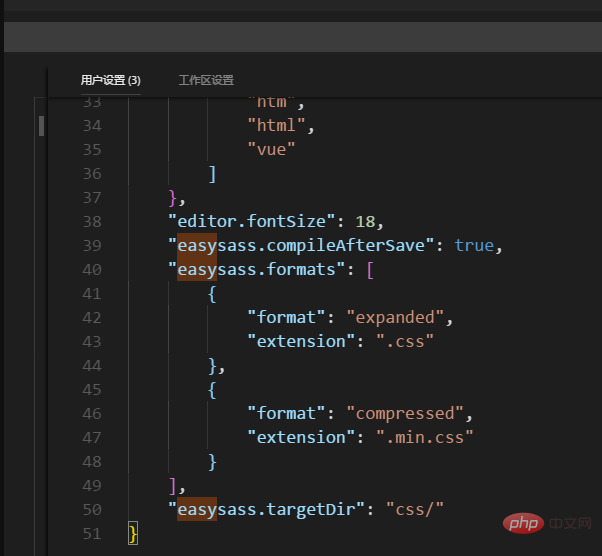
La deuxième étape consiste à modifier la configuration de vscode

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
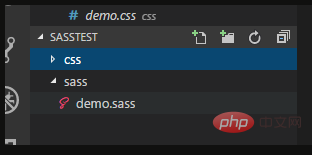
"easysass.targetDir": "css/" //路径La troisième étape consiste à créer un nouveau dossier et à créer deux nouveaux dossiers dans le dossier, un pour sass et un pour css. Si vous n'avez pas créé de dossier css, il y en aura un. créé automatiquement après la compilation

La quatrième étape, puis créez demo.sass sous sass, puis écrivez
.box
color: red
.img
width: 100%;
display: block;La cinquième étape, appuyez sur ctrl + s, il sera compilé directement, car lorsque vous le configurez auparavant, vous définissez easysass.compileAfterSave sur true, il sera donc compilé une fois après l'enregistrement. C'est aussi pour améliorer l'efficacité du développement
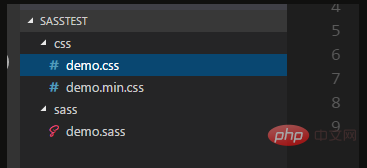
Enfin, vous le trouverez là. est un fichier css supplémentaire et un fichier min.css sous le css , ceci est lié aux paramètres que vous avez définis, un sans indentation et un compressé

Ça y est.... .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio