

balise
avec image d'une zone cliquable).
les éléments de zone sont toujours imbriqués dans les balises
(Tutoriel recommandé : tutoriel HTML)
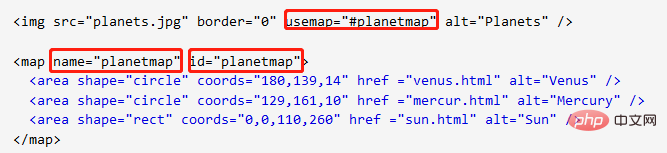
Remarque : L'attribut usemap dans la balise est associé à l'attribut de nom d'élément
Veuillez consulter l'image ci-dessous :

Valeur de l'attribut :
href : Cliquez sur le lien pour accéder à la zone. alt : le message affiché lorsque l'image ne peut pas être affichée normalement.
Exemple :
1. Forme de distance : (les coordonnées du sommet supérieur gauche sont (x1, y1), les coordonnées du sommet inférieur droit sont (x2, y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2 , Cercle : (Les coordonnées du centre du cercle sont (X1, y1), le rayon est r)
<area shape="circle" coords="x1,y1,r" href=url>
Polygone : (Les coordonnées de chaque sommet sont (x1. , y1), (x2, y2), (x3, y3) ...)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
Pour plus de contenu lié à la programmation, veuillez prêter attention à la colonne Introduction à la programmation de la page php site chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



