

Que dois-je faire si vscode ne peut pas compléter les balises ? Complétion de code pour les balises HTML telles que divs dans vscode
Utilisez vscode pour écrire du code js Lorsque vous cliquez sur l'onglet au début, le code ne sera pas automatiquement complété. d'inconvénients. J'ai vérifié les informations, répertorié les étapes et j'ai simplement suivi cette configuration.
Recommandations associées : Tutoriel vscode
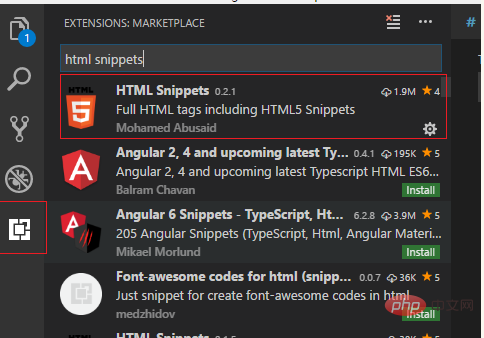
1, installer le plug-in

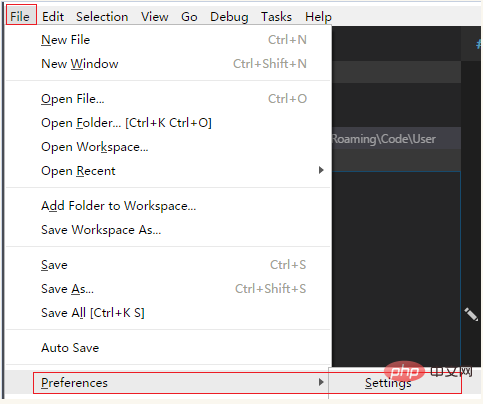
2, Configurer l'objet files.associations

La page après ouverture est la suivante :

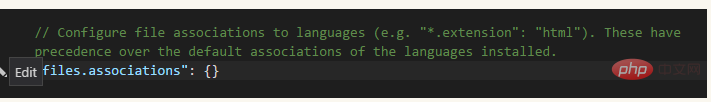
Rechercher "files.associations" " dans la liste Comm Used " : {}

Cliquez sur le bouton d'édition à gauche et modifiez dans la zone d'édition à droite. Il s'avère que c'est
.{
"emmet.triggerExpansionOnTab": true
}Ajouter une ligne
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}De même, apportez des modifications aux paramètres de l'espace de travail
Il s'est avéré que c'était
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}Ajoutez une ligne
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}Après lors de l'enregistrement, revenez au fichier js, appuyez sur la balise
Conseils : Si le fichier que vous souhaitez compléter n'est pas un fichier js, mais un autre suffixe, comme un fichier .vue, ajoutez simplement le suffixe du fichier à la fin de la liste
Pour exemple :
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}N'oubliez pas d'ajouter les deux paramètres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio