

Politique de même origine du navigateur :
La politique de même origine est une convention. Il s'agit d'une politique de sécurité bien connue. proposé par Netscape qui restreint la manière dont un document ou un script chargé à partir de la même source peut interagir avec une ressource provenant d'une autre source. Il s'agit d'un mécanisme de sécurité important pour isoler les fichiers potentiellement malveillants.
Définition de même origine : Deux pages ont la même origine si leur protocole, port (si précisé) et hôte sont identiques. Nous pouvons également l'appeler un "tuple protocole/hôte/port", ou simplement "tuple". ("tuple", "élément", fait référence à des éléments regroupés pour former un tout, comme (1, 2). appelé binaire, (1, 2, 3) est appelé ternaire)
Si le protocole, le port, l'hôte (nom de domaine ou adresse IP, si c'est une adresse IP, il est considéré comme un nom de domaine racine) , nom de sous-domaine, parmi eux Si l'un est différent, notre demande aura des problèmes inter-domaines.
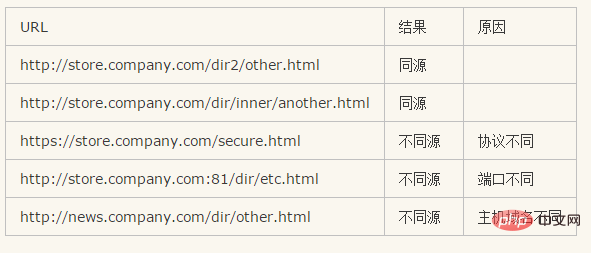
Le tableau suivant donne un exemple de détection d'homologie relative à http://store.company.com/dir/page.html :

Briser les restrictions de la politique de même origine :
1. Le src de la balise script/src de la balise img, ou le href du lien. tag, ne sont pas soumis à la politique de même origine. Restreint
2. Les ressources statiques liées à src ou href sont essentiellement une requête get
Qu'est-ce que JSONP ? Est-ce lié à json ?
Json (JavaScript Object Notation) est un format d'échange de données léger.
JSONP est l'abréviation de JSON avec Padding. Il s'agit d'un protocole de transmission non officiel qui permet d'intégrer des balises Script côté serveur et de les renvoyer au client, permettant un accès inter-domaines sous forme de rappels javascript.
Implémentation simple de JSONP :
Code HTML : (exécuté localement sur http://zrcloud.com/test.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
Code côté serveur PHP :
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
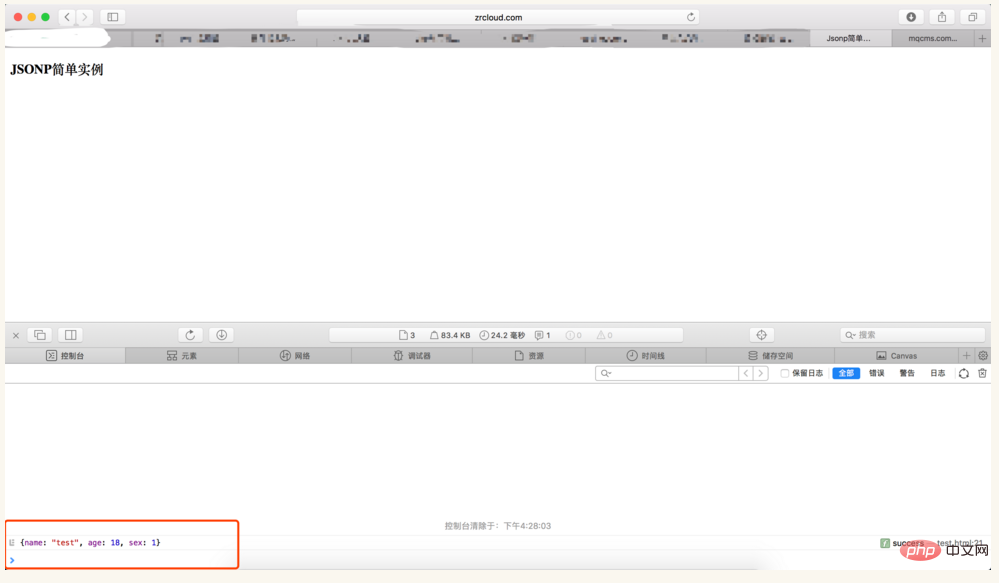
Résultat d'exécution :

Remarque : Pourquoi Pourquoi n'ai-je pas écrit la fonction de test cette fois-ci ? Et cela a fonctionné avec succès !
C'est le mérite de jQuery. Lorsque jquery gère le type jsonp ajax (bien que jquery classe également jsonp en ajax, ce n'est vraiment pas la même chose), il génère automatiquement des fonctions de rappel et supprime les données. pour que la méthode d'attribut de réussite appelle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 que signifie pm
que signifie pm
 Comment ouvrir le fichier PDB
Comment ouvrir le fichier PDB
 Comment afficher les procédures stockées dans MySQL
Comment afficher les procédures stockées dans MySQL
 Quatre caractéristiques majeures de la blockchain
Quatre caractéristiques majeures de la blockchain
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?