La colonne suivante du Tutoriel Workerman vous présentera comment utiliser Workerman pour envoyer des messages. J'espère que cela sera utile aux amis dans le besoin !

Workerman est un framework de serveur socket PHP open source hautes performances développé uniquement en PHP. Il est largement utilisé dans le développement d'applications mobiles, de communications mobiles, d'applets WeChat, de serveurs de jeux mobiles, de jeux en ligne, de salons de discussion PHP, de communications matérielles, de maisons intelligentes, de l'Internet des véhicules, de l'Internet des objets et d'autres domaines.
Prend en charge les connexions longues TCP, prend en charge Websocket, HTTP et d'autres protocoles, et prend en charge les protocoles personnalisés. Il possède de nombreux composants hautes performances tels que Mysql asynchrone, Redis asynchrone, Http asynchrone, file d'attente de messages asynchrone, etc. Les plus similaires incluent swoole et MeepoPS.
Téléchargez d’abord le système push de messages Web de Workererman, web-msg-sender.
# wget http://www.workerman.net/download/senderzip # unzip senderzip #cd web-msg-sender #vim start.php
Enregistrer
use Workerman\Worker;
// composer 的 autoload 文件
include __DIR__ . '/vendor/autoload.php';
if(strpos(strtolower(PHP_OS), 'win') === 0)
{
exit("start.php not support windows, please use start_for_win.bat\n");
}
// 标记是全局启动
define('GLOBAL_START', 1);
// 加载IO 和 Web
require_once __DIR__ . '/start_io.php';
可以注释掉 webServer 服务 没什么用 省点资源
// require_once __DIR__ . '/start_web.php';
// 运行所有服务
Worker::runAll();La classe push que j'utilise est tp5
#vim start_io.php 找到 将端口改成你要监听的端口 我是2120 记住要在安全组里入方向添加白名单 // PHPSocketIO服务 $sender_io = new SocketIO(2120); 服务端设置完毕后 #php start.php start -d //开启服务 并保持进程
Contrôleur d'opération
<?php
namespace app\index\moudel;
/**
* 推送事件
* 典型调用方式:
* $push = new WebSocket();
* $push->setUser($user_id)->setContent($string)->push();//连贯操作
*
* Class WebSocket
* @package app\index\moudel;
*/
class WebSocket
{
/**
* @var string 目标用户id
*/
protected $to_user = '';
/**
* @var string 推送服务地址
*/
protected $push_api_url = 'http://127.0.0.1:2000';
/**
* @var string 推送内容
*/
protected $content = '';
/**
* 设置推送用户,若参数留空则推送到所有在线用户
*
* @param string $user
* @return $this
*/
public function setUser($user = '')
{
$this->to_user = $user ? : '';
return $this;
}
/**
* 设置推送内容
*
* @param string $content
* @return $this
*/
public function setContent($content = '')
{
$this->content = $content;
return $this;
}
/**
* 推送
*/
public function push()
{
$data = [
'type' => 'publish',
'content' => $this->content,
'to' => $this->to_user,
];
// var_dump($data);
// var_dump($this->push_api_url);
$ch = curl_init ();
curl_setopt($ch, CURLOPT_URL, $this->push_api_url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Expect:'));
$res = curl_exec($ch);
curl_close($ch);
dump($res);
}
}L'affichage frontal de la cible push
<?php
namespace app\index\controller;
use think\Controller;
use app\index\moudel\WebSocket;
class Index extends Controller
{
/**
* 推送一个字符串
*/
public function push_msg(){
$uid = input('uid','');//uid为空的时候推送给所有用户
$string = '这是一个推送的测试';
$string = input('msg') ? : $string;
$push = new WebSocket();
$push->setUser($uid)->setContent($string)->push();
}
/**
* 推送目标页
*
* @return \think\response\View
*/
public function targetPage(){
return view();
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<strong id="count"></strong>
<h1 id="target"></h1>
</body>
</html>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script src='http://cdn.bootcss.com/socket.io/1.3.7/socket.io.js'></script>
<script>
jQuery(function ($) {
// 连接服务端
var socket = io('http://39.106.132.216:2000/'); //这里当然填写真实的地址了
// uid可以是自己网站的用户id,以便针对uid推送以及统计在线人数,但一定是唯一标识
uid = 321;
// socket连接后以uid登录
socket.on('connect', function () {
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function (msg) {
console.log("收到消息:" + msg);
$('#target').append(msg).append('<br>');
});
// 后端推送来在线数据时
socket.on('update_online_count', function (online_stat) {
console.log(online_stat);
$('#count').html(online_stat);
});
})
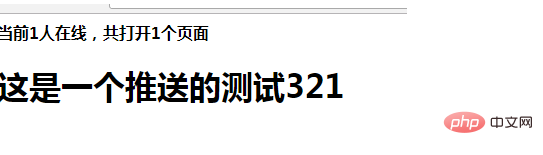
</script>Le frontal affiche avec succès 321 comme mon uid personnalisé

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!