

Comment vscode teste-t-il le HTML ?
Exécuter la page HTML
Aujourd'hui, je vais vous parler de la façon d'utiliser VsCode pour exécuter des pages HTML. Si vous ne l'aimez pas, ne commentez pas. Si vous avez des suggestions, n'hésitez pas à en ajouter et à en discuter !
Recommandations associées : Tutoriel d'introduction au vscode
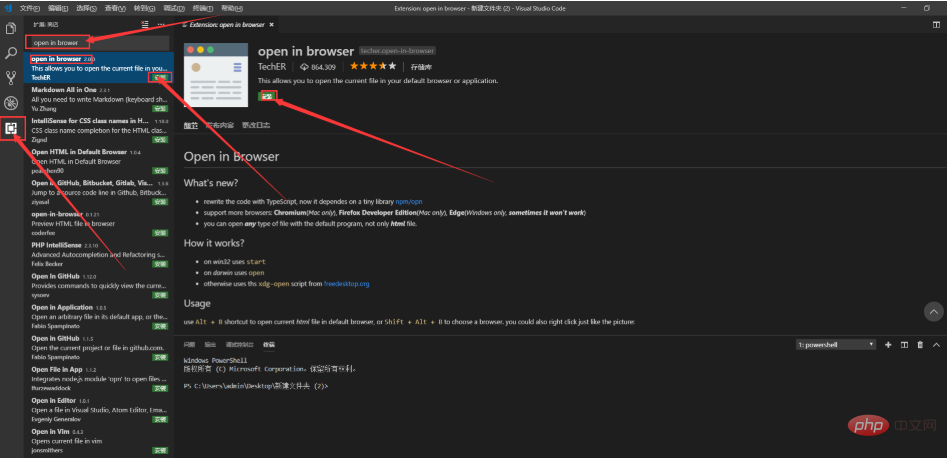
La première étape : installer le plug-in
La première étape : cliquer sur l'extension, la seconde L'étape consiste à saisir : ouvrez dans le navigateur, cliquez sur Installer dans la troisième étape. Pour plus d'informations sur la traduction chinoise, vous pouvez lire l'article du blogueur "Téléchargement, installation et traduction chinoise". Une fois l'installation terminée, redémarrez VsCode !

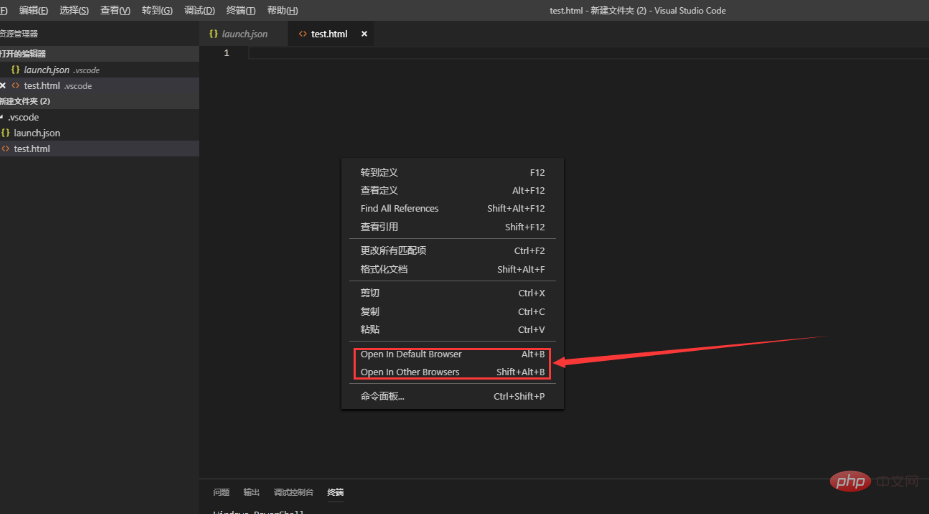
Étape 2 : Exécutez la page HTML
Ouvrez la page HTML que vous souhaitez exécuter, cliquez avec le bouton droit de la souris et recherchez les deux options suivantes, cliquez sur le premier : Ouvrir dans le navigateur par défaut pour exécuter la page actuelle.

Ici, nous avons présenté comment utiliser VsCode pour exécuter des pages HTML !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio