

Comment utiliser JavaScript dans les slides DEDECMS ?
J'ai rencontré un petit problème lors de la réalisation du modèle aujourd'hui, mais il a finalement été résolu en consultant diverses informations sur le site.
Étude recommandée : Dreamweaver cms
Étant donné que ce problème est légèrement lié au JavaScript que Zero a récemment appris, Zero discutera de ce problème et de la manière d'implémenter le diaporama JavaScript. faire un petit résumé de l'intégration des effets spéciaux et des balises d'appel DEDECMS.
Question : Comment insérer une diapositive sur la page colonne DEDECMS, et en même temps réaliser l'appel automatique des images, titres et descriptions dans la diapositive.
Tout d'abord, trouvez un code d'effet de diaporama que vous aimez.
Avec le peu de connaissances que j'ai acquises jusqu'à présent, il est vraiment hors de ma portée de réaliser un diaporama. Que dois-je faire si je ne sais pas comment le faire ? Recherchez le code source en ligne Bien sûr, il existe de nombreux sites Web proposant du code source, mais Zero ne le préconise pas, nous devons donc travailler dur pour apprendre à dire adieu à ce type d'emprunt.
Deuxièmement, insérez le code de la diapositive trouvé dans la position appropriée du modèle de colonne.
La méthode d'insertion est également très simple, mais vous devez modifier le chemin de certains codes d'appel. Je pense que la plupart des amis peuvent comprendre cela. (Par la même occasion, n'oubliez pas d'ajouter le fichier JS appelant dans l'en-tête)
Prenons comme exemple le fichier source du diaporama utilisé par Zero :

Fichier d'appel JS

Insérer le code JS de la page
Bien sûr, après l'appel est terminée, le fichier appelant doit être placé dans le fichier répertoire correspondant.
Étape 3 : Code d'appel de l'image
Il est très simple de simplement insérer le diaporama dans la page Web. Cependant, il n'est pas si simple d'appeler automatiquement les images, les titres et les descriptions dans les diapositives. Au moins, Zero pense que ce n'est pas si facile à réaliser (surtout lorsque le fichier JS ne peut pas être modifié).
Voici le fichier source du diaporama que Zero a trouvé en ligne :
Le code est le suivant :
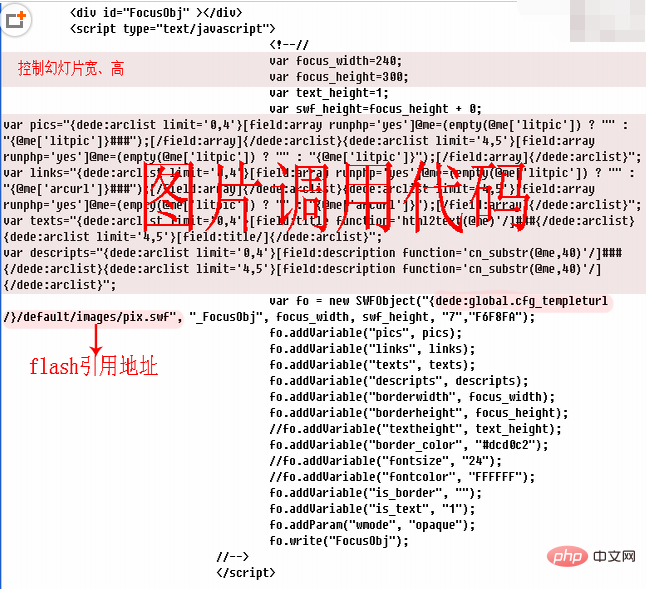
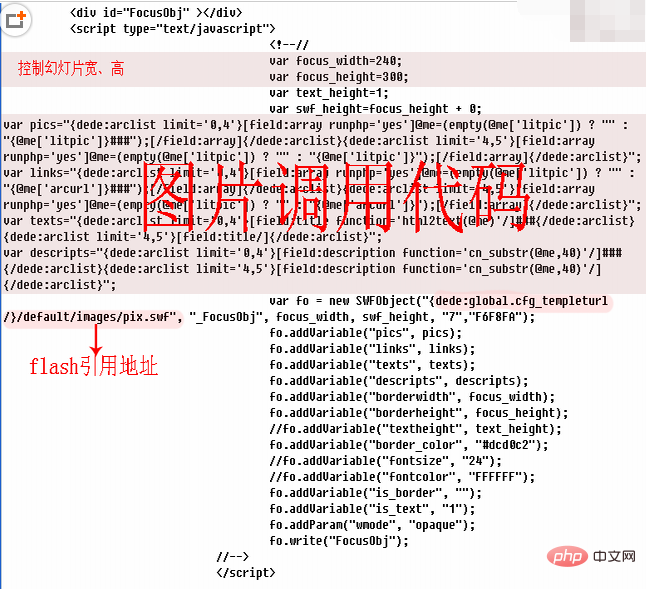
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
À partir du code source du diaporama, vous pouvez voir tous les les images de ce diaporama, le titre et la description sont tous fixes et ne peuvent pas être appelés de manière flexible. Si nous voulons obtenir des appels flexibles, nous devons utiliser l'étiquette d'appel de DEDE. Ici, Zero utilise l'étiquette dede:arclist pour implémenter l'appel. Cependant, nous devons faire attention aux points suivants lors de l'appel :
1 séparation ### Puisque la fin de la dernière donnée n'a pas besoin d'être séparée par ###, le 1-. 4 articles et le dernier article doivent être traités séparément. Zero est implémenté ici à l'aide de la balise limit La balise limit sera présentée en détail lors du contact avec la base de données mysql à l'avenir.
2. Il ne peut pas y avoir d'espaces entre deux éléments de données, c'est-à-dire que les espaces et les sauts de ligne ne sont pas autorisés entre deux éléments de données comme images/01.jpg###images/02.jpg. S'il y en a, il ne peut pas fonctionner. Lorsque arclist appelle des données, des espaces et des sauts de ligne apparaîtront automatiquement, alors que devons-nous faire ? Modifiez $artlist .= $dtp2->GetResult()."rn"; à la ligne 413 du fichier arclist.lib.php comme suit : $artlist .= $dtp2->GetResult(). (Bien sûr, le même effet peut être obtenu en ajustant JS, mais actuellement Zero n'est pas suffisamment familier avec JS, cela ne peut donc être obtenu qu'en modifiant le code source DEDECMS)
3. la balise de titre dans la diapositive, telle que " D'accord, maintenant une diapositive qui peut appeler automatiquement des images, des titres et des descriptions dans DEDECMS est déboguée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 gt540
gt540
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Quelle est la principale différence entre le langage C et Python ?
Quelle est la principale différence entre le langage C et Python ?